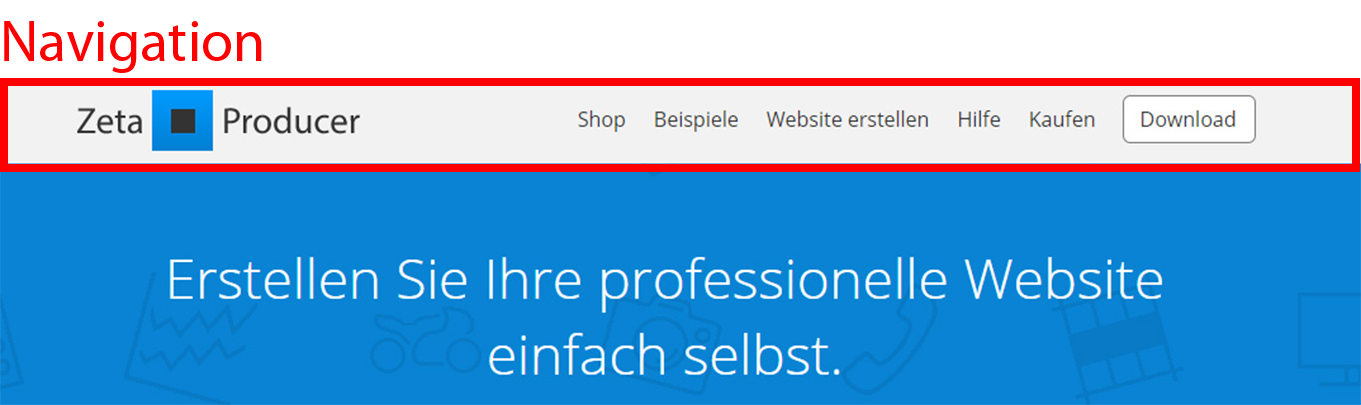
Navigation Website Beispiele
Website Make a Website Make a Website (W3CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google.

Navigation website beispiele. Designers use whimsical navigation to help visitors explore the place and pin locations freely as they wish A series of fullscreen videos and beautiful background music also make the entire website irresistible for visitors Once opened this website, just free up yourself, follow the magic to explore this wonderland and enjoy your journey. A video on their website explains how they work and you can also view the brands they have helped in a slide at the bottom Knowlarity Knowlarity is a communication and automation venture Their website has a full screen pleasant green colored with no distinct header Their cloud platform has the ability to process a million calls in one hour. Fachlich kompetent Äußerst flexibel Absolut zuverlässig Kontakt 0 / 219 09 84 11.
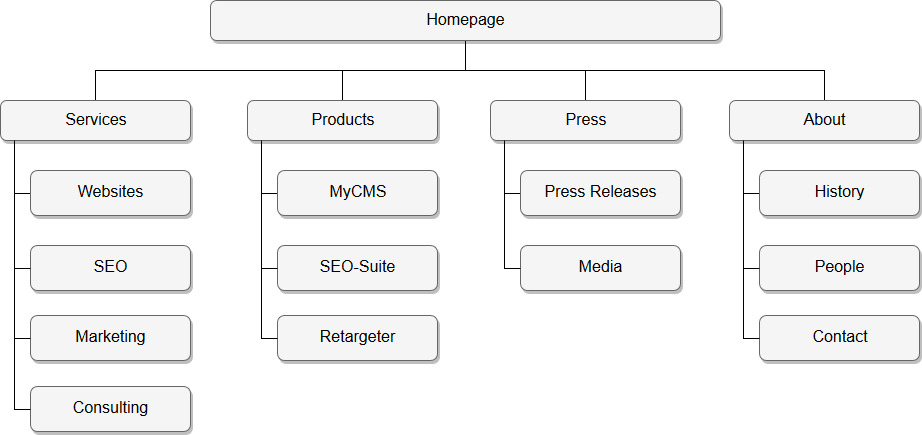
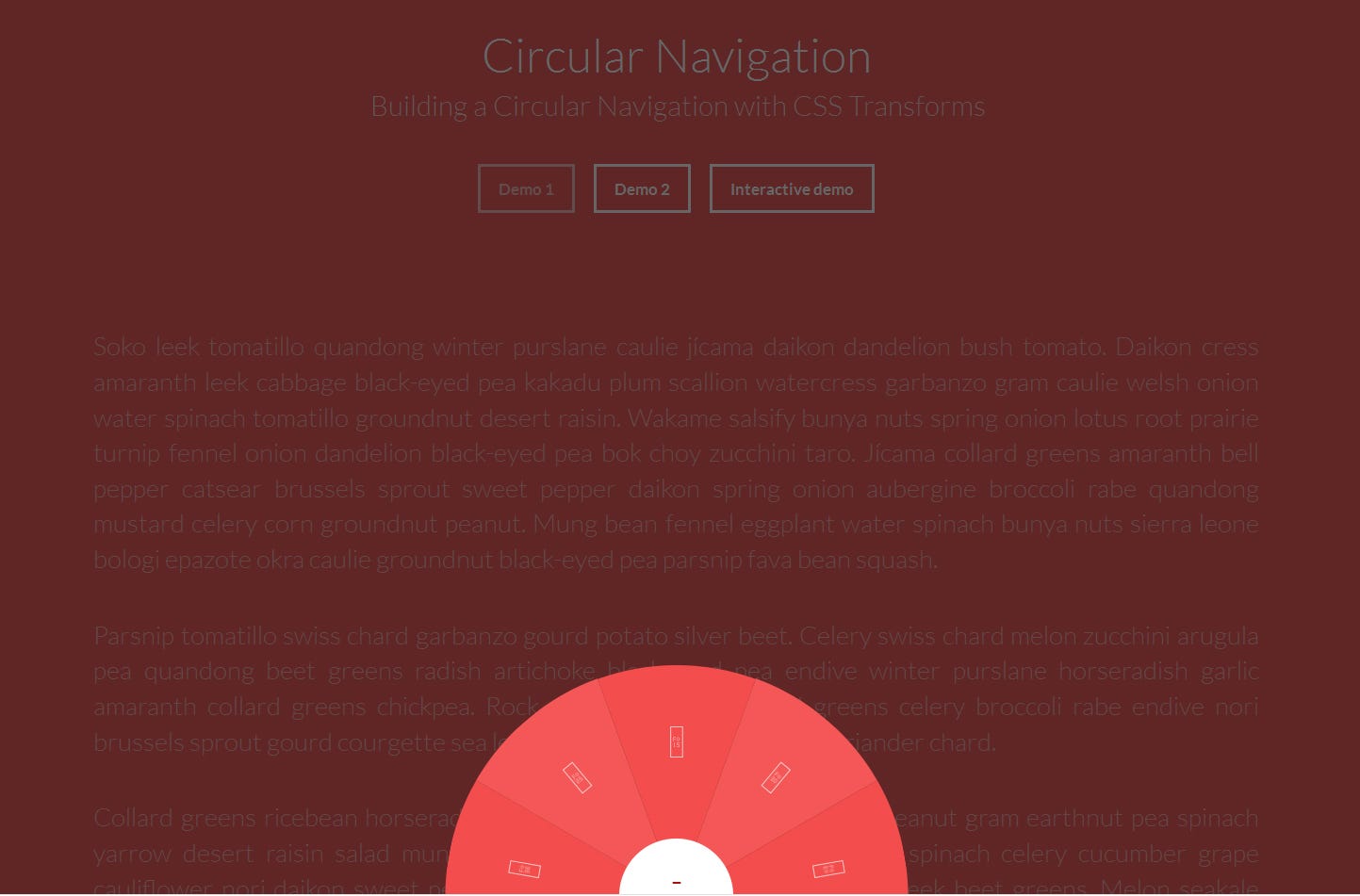
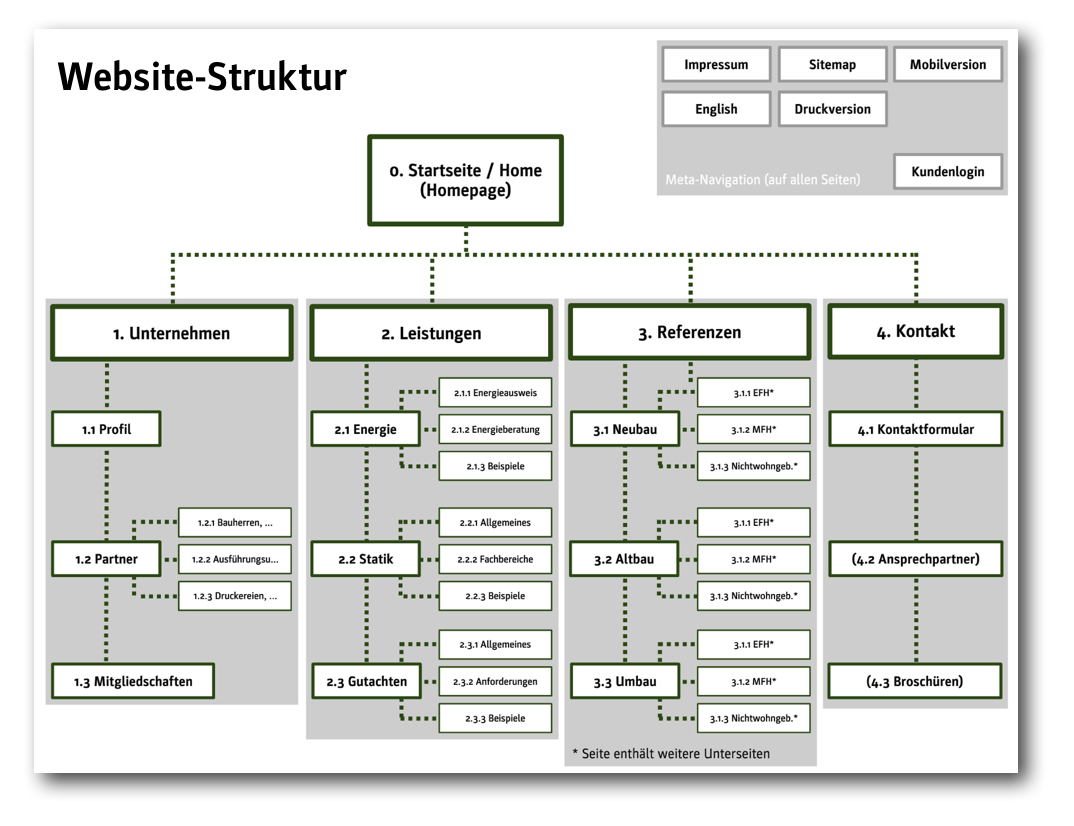
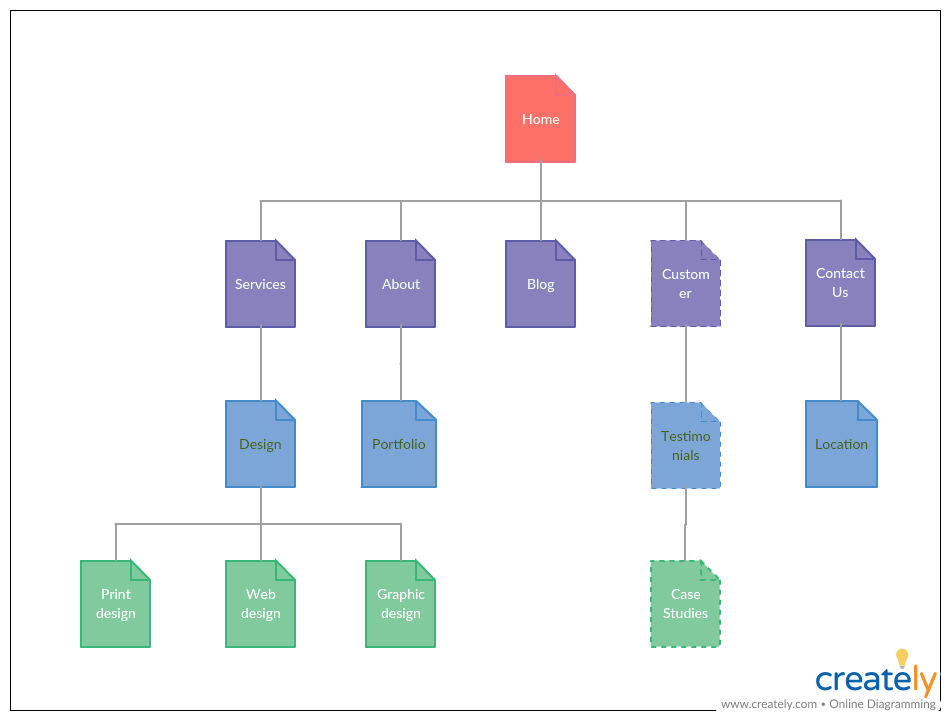
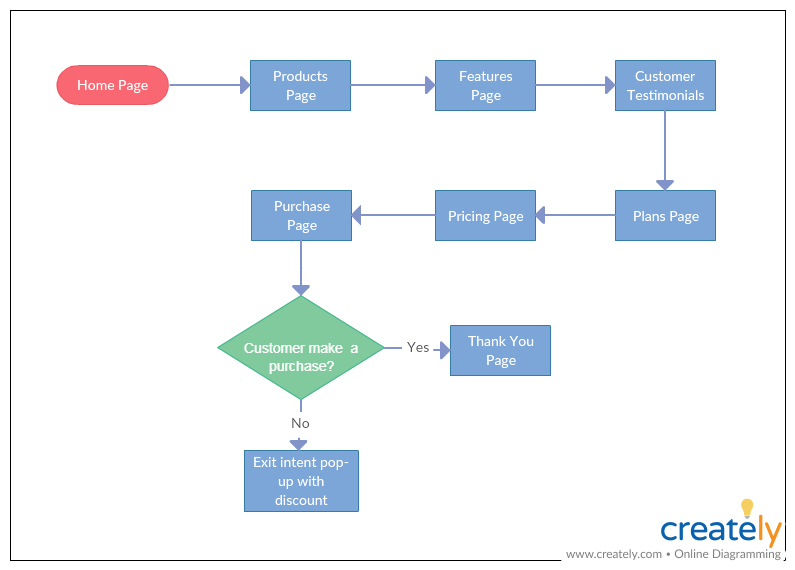
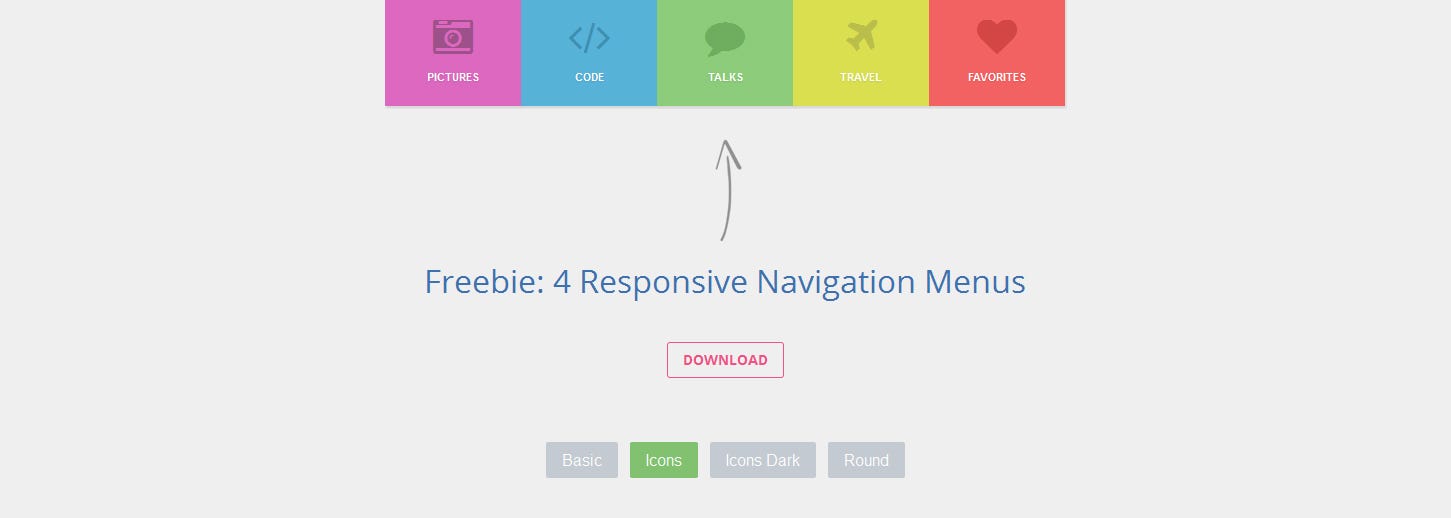
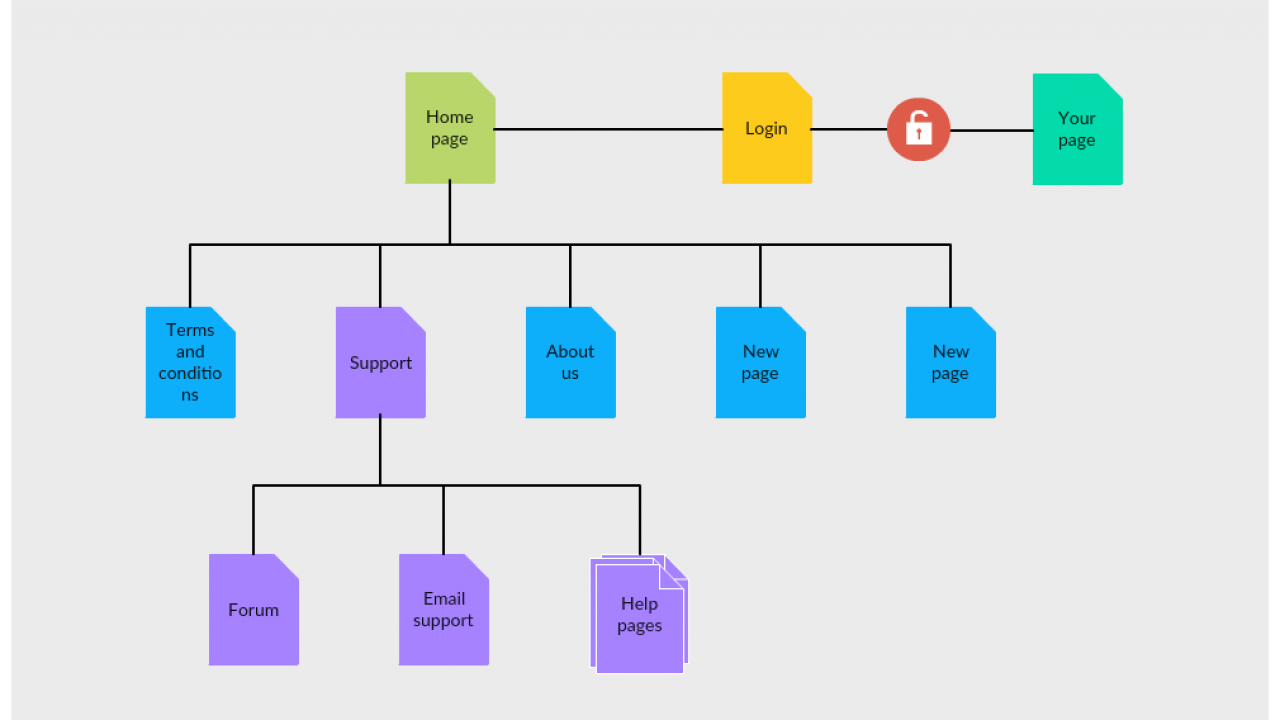
H ere’s list of some old and new tutorials, jQuery plugins, CSS and JavaScript examples relating to Responsive Navigation for your website 1 Circular Navigation with CSS (Tutorial & Source Code). A video on their website explains how they work and you can also view the brands they have helped in a slide at the bottom Knowlarity Knowlarity is a communication and automation venture Their website has a full screen pleasant green colored with no distinct header Their cloud platform has the ability to process a million calls in one hour. Website sitemaps, aka website structure diagrams, are used to plan a web site's purpose, navigation and its overall organization They are also used to experiment with a new website layout, test new navigation paths and to reorganize existing structures.
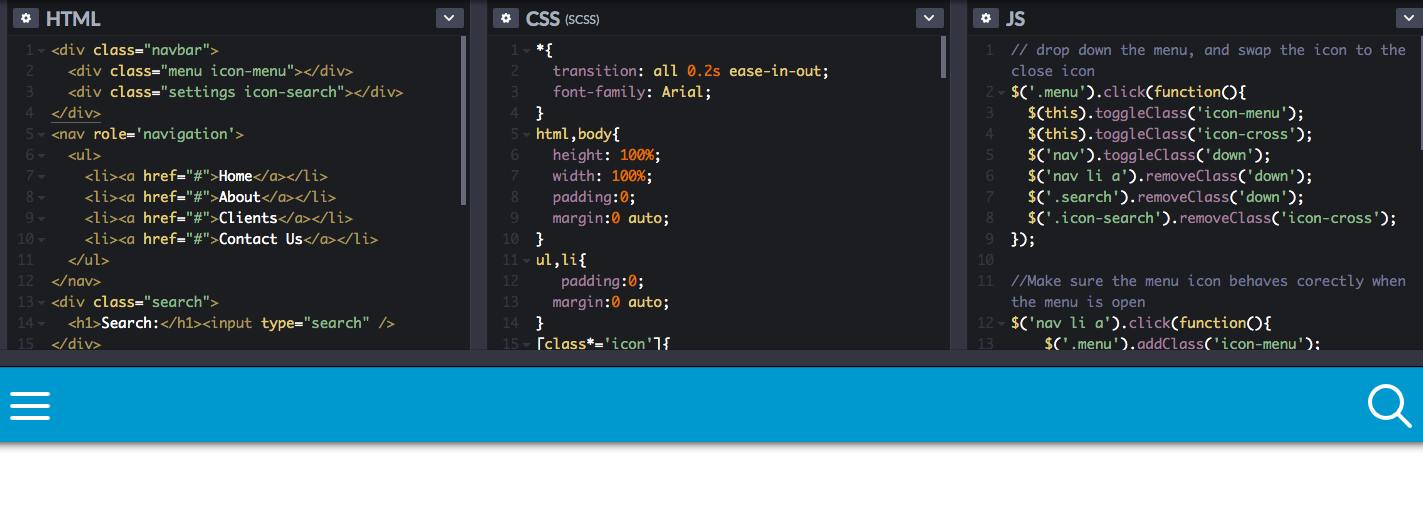
So, Today I am sharing Horizontal Scroll Navigation Using HTML CSS This menu bar has a minimal design, some nav items with a fixed logo You can use this on your website after some customization If you want then you can show the scroll bar, I have hidden that element using CSS command. Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way Whether it's a Slider, Carousel, Hero Scene or even a whole Front Page, you will be telling your own stories in no time!. #Sitemaps In openHAB a collection of Things and Items represent physical or logical objects in the user's home automation setup Sitemaps are used to select and prepare these elements in order to compose a useroriented presentation of this setup for various User Interfaces (UIs), including BasicUI, the openHAB app for Android and others This page is structured as follows.
Mouse Wheel Navigation Skal is another website slider example where the content is displayed in small portions We saw this kind of traditional carousel a million times at the dawn of horizontal sliders However, this one was reimagined with the help of modern solutions As a result, we can enjoy a blast from the past that brings positive. It follows the contentfirst, navigationsecond model, however it requires mobile users to scroll all the way to the bottom in order to navigate the site Positives It frees up header space. Meineerstehomepage alles für die erste eigene.
Website navigation needs to be intuitive and easy to use but it doesn't need to be boring These sites all step outside the box to create something special Creating an effective website navigation system is a crucial part of ensuring usability, and the success of a web design. Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors We previously shared best free website header design templates and examples for your inspiration Since we believe that website footer design is just as important, we’ve also put together a list of best free website footer designs for you to look at. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML In this example, we use media queries together with flexbox to create a responsive website, containing a flexible navigation bar and flexible content.
This single page, antinavigation website is captivating and organized — users can still find their way around the site with ease 6 Equus Design Simple, clean, and minimalist, the navigation design for Eqqus Design pops against the page’s dark background 7. You’d also get some qualitative insight about how to organize the main navigation menu to direct your visitors towards the most soughtafter products. A tutorial that takes a look at how to create a nice looking nav bar with a cool little hover effect for the nav items, using HTML and CSSThis was the very.
Showcase your work quickly and easily with Adobe Portfolio Free with Creative Cloud, Portfolio is the best place to build a photography website. P5js a JS clientside library for creating graphic and interactive experiences, based on the core principles of Processing. Eine logische WebsiteNavigation ist das A&O eines userfreundlichen OnlineShops Entdecke hier Tipps & Beispiele für das Navigationsmenü!.
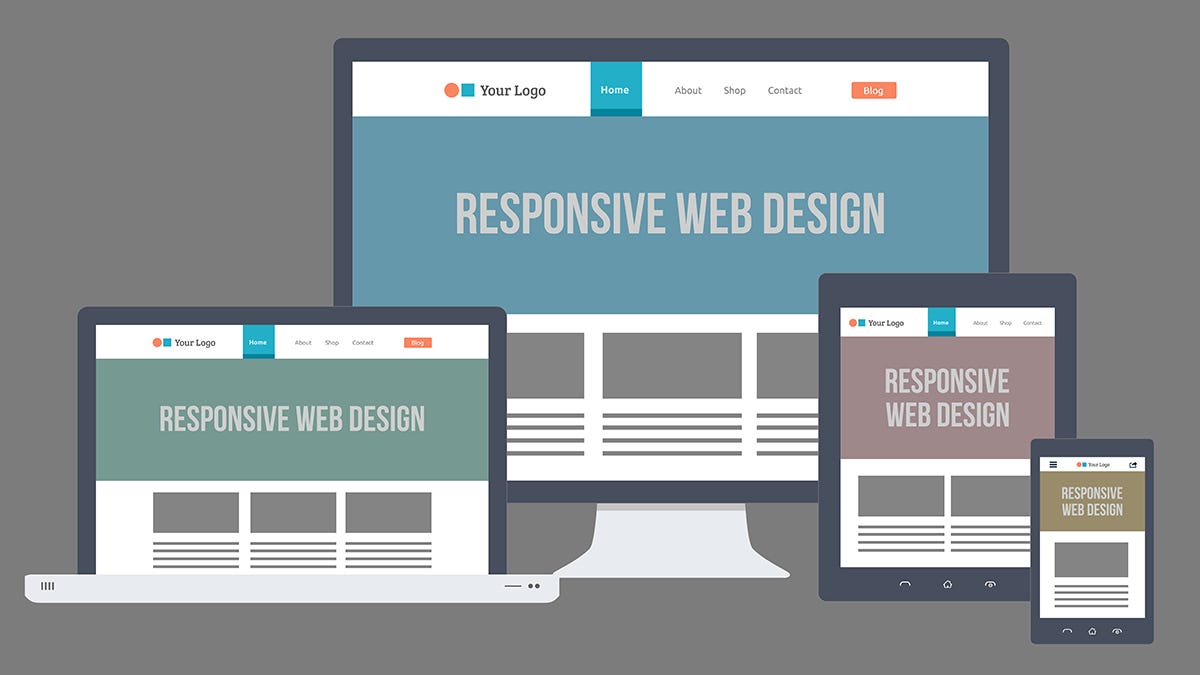
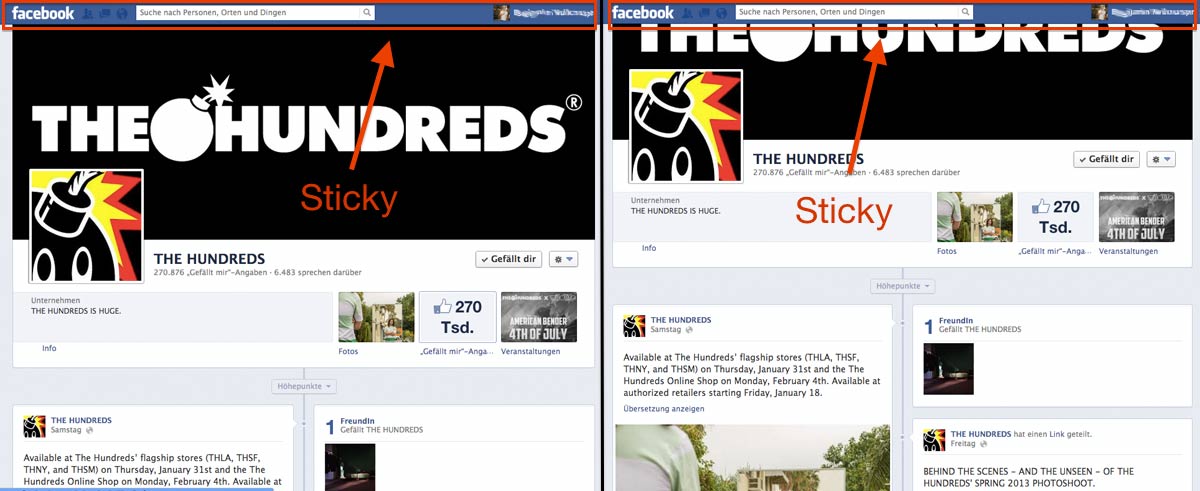
A collection of 79 Free One Page templates Each template includes a review, long screenshot, live demo and download links These free templates are great to quickly test our ideas before committing to a big project development. 8 Sticky navigation Sticky or fixed navigation is essentially a website menu that is locked into place so that it does not disappear when the user scrolls down the page You can implement a sticky menu for any website, it just comes down to whether or not it's suitable for both the design and navigation purposes. Responsive Web Design 50 Examples and Best Practices Responsive Design Editorial • December 02, 17 • 18 minutes READ Responsive web design term is related to the concept of developing a website design in a manner that helps the layout to get changed according to the user’s computer screen resolution More precisely, the concept allows for an advanced 4 column layout 1292 pixels.
Spricht mich die Atmosphäre Website an?. Links to less important areas of the Monocle site appear in the footer, helping to reduce the complexity of the main nav Placing secondary navigation to less important areas of a website is also a great way to utilise the footer, as it can help declutter the main navigation, which in turn aids usability. Spricht mich die Atmosphäre Website an?.
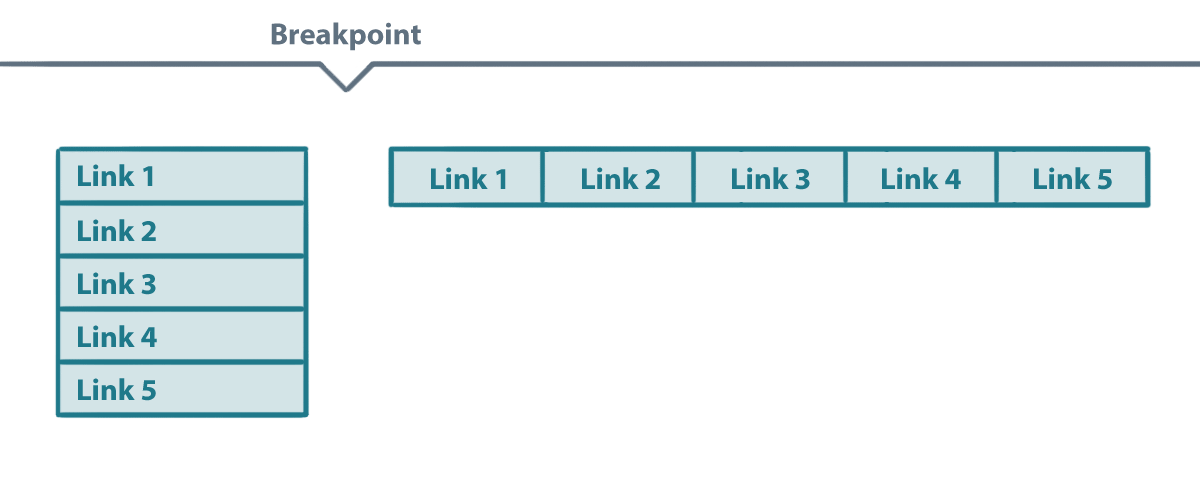
CSSonly Responsive Multilevel Navigation Menu In today’s world of Responsive Web design, people want every part of their website to look perfect on all the devices One of the toughest parts that I have experienced while working with RWD is coding touchfriendly multilevel navigation menus Update Looking for a better baseline?. Insert your button navigation beispiele into the existing HTML page To do so, click "Page insert" button on the button navigation beispiele Toolbar "Build the Menu Into Your Page" dialog will appear Nice Menu Buttons Button Style Creating Choose a page you want to insert your buttons into Then set the cursor to the line you want the. The purpose of a website footer is to help visitors by adding information and navigation options at the bottom of web pages Website footer design is about choosing what to include, with the intention of helping visitors and meeting business goals.
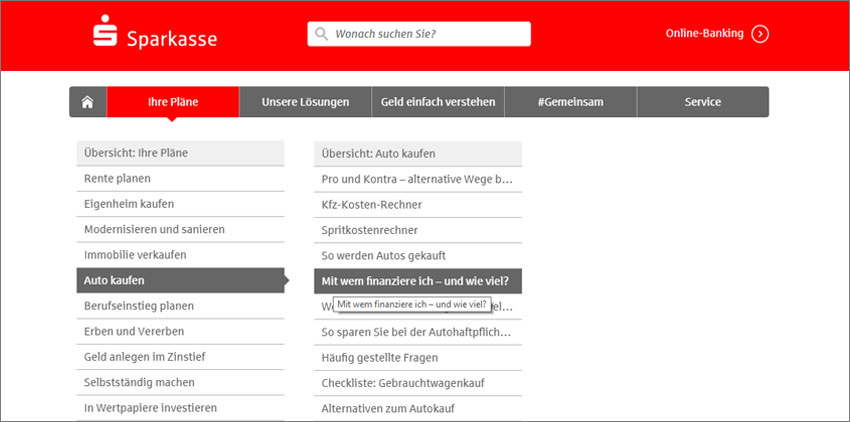
Das Ziel einer Navigation ist den Besucher deiner Website beim Finden von Informationen zu unterstützen Wie die Inhalte deiner Webseite strukturiert sind, hat einen sehr großen Einfluss darauf, was für einen Eindruck der Besucher von deiner Webseite bekommt So kannst du beispielsweise eine Struktur erstellen, welche produktfixiert ist oder. This navigation order (and also the reading order for screen readers) is determined by the web page's source code For best results Structure your underlying source code so that the reading/navigation order is correct Then, if necessary, use CSS to control the visual presentation of the elements on your page. Placing secondary navigation to less important areas of a website is also a great way to utilise the footer, as it can help declutter the main navigation, which in turn aids usability This is a particularly good approach for large websites.
Das Ziel einer Navigation ist den Besucher deiner Website beim Finden von Informationen zu unterstützen Wie die Inhalte deiner Webseite strukturiert sind, hat einen sehr großen Einfluss darauf, was für einen Eindruck der Besucher von deiner Webseite bekommt So kannst du beispielsweise eine Struktur erstellen, welche produktfixiert ist oder. PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website Source Demo 38 KoalaNav (Javascript) KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view. An effective and useful navigation must be accesible, clear and intuitive For long websites with a lot of content like blogs, a fixed or sticky navigation system can be the best option Fixed elements in a website are positioned relatively to the browser window instead of the page itself When users scroll down in a website with fixed elements, those elements stay in their place while the rest of the content moves.
Ideal für Construction companies, contractors and design agencies Beschreibung Get your website off the ground with a friendly and professional template that puts your work at the forefront The large, impressive gallery images are a great way to showcase your latest projects, and Wix Bookings and the custom Form Builder make it easy for clients to reach out. To fetch data from many web services, you need to provide author cookbook Parse JSON in the background By default, Dart apps do all of their work on a single thread I cookbook Send data to the internet Sending data to the internet is necessary for most apps. Your website’s navigation structure has a huge impact on conversions, sales, and bounce rates If visitors can’t figure out where to find what they want, they’ll leave That’s the last thing you want Instead, create clear, hierarchical website navigation that helps your visitors find what they want instantly.
A tutorial that takes a look at how to create a nice looking nav bar with a cool little hover effect for the nav items, using HTML and CSSThis was the very. SonWan UI is a modular UI component library based on figma design to build your next React Web Application 02 January 21 Audio React bindings for wavesurferjs React bindings for wavesurferjs 01 January 21 Images A React component for zooming images A React component for magnifying an image within its original container. Let me introduce 10 great examples of website navigation design 1 Atterley Type sticky, responsive, horizontal Source AGENTE This website attracts user’s attention with its product, which is why the design of the navigation bar is plain 2 ANGELIA AMI Type vertical, responsive.
22 Examples of Fixed Position Navigation in Web Design Navigation might be the most important aspect of a website It allows users to move from page to page and to find the content we want them to see So having a navigation that is unique and always in the same position can be a huge plus For this article, we gathered a few examples of websites that decided to use fixed position navigation. The web based life catches make it all the more engaging and material This causes the customer to interface with a business association The structure and the pertinent capacity makes it, considerably progressively, usable into the venture Demo/Code 3 Fixed Footer Reveal. About the code Menu Hover Line Effect Nice and simple horizontal menu with hover line effect in HTML and CSS Compatible browsers Chrome, Edge, Firefox, Opera, Safari Dependencies.
A tutorial that takes a look at how to create a nice looking nav bar with a cool little hover effect for the nav items, using HTML and CSSThis was the very. Da das Internet kein statisches Medium ist, ist die Interaktion mit einer Website ebenso entscheidend, sowie weiter Aspekte eher technischer Natur Schauen wir uns die einzelnen Punkte im Detail an. P5js a JS clientside library for creating graphic and interactive experiences, based on the core principles of Processing.
Navigation for Google Maps Go provides GPS turnbyturn voice guided navigation and is optimized for performance on lowmemory phones Download this companion app to get realtime navigation for Google Maps Go Begin by searching for directions in Google Maps Go and then tap on the Navigation button Provides realtime, turnbyturn navigation when used with Google Maps Go Experience the. About the code Menu Hover Line Effect Nice and simple horizontal menu with hover line effect in HTML and CSS Compatible browsers Chrome, Edge, Firefox, Opera, Safari Dependencies. PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website Source Demo 38 KoalaNav (Javascript) KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view.
WebsiteNavigation – eine der wichtigsten Bestandteile deiner Website Damit du auch weißt, warum du so viel Mühe in die WebsiteNavigation stecken solltest, wollen wir dir hier die enorm wichtige Rolle und starke Bedeutung einer guten WebsiteNavigation für deine Website in 5 Punkten zusammenfassen 1 Zeige deinen Benutzern, wo sie sind. In website navigation, just like any list, items at the beginning and the end are most effective, because this is where attention and retention are highest It’s called the serial position effect , and it combines to cognitive biases. The website is modern in the way of navigation works There are comfortable filters that help you to sort out the whole amount of available music Overall look if the website doesn’t distract the user’s attention from the main topic – satisfaction from favorite music.
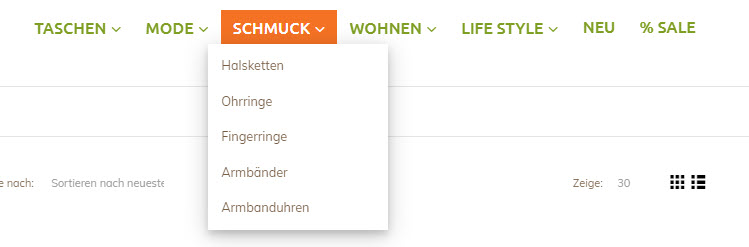
For further help and inspiration on using OpenLayers, you may wish to see the OpenLayers Examples Another example of embedding a slippy OSM map with a GPX track on your website, based on the text above. Use Edge, Chrome, or Firefox for best experience ***Games will not work in Internet Explorer*** For issues or concerns, email our helpdesk. Optimale Navigation WebsiteBeispiele & Erklärung Um für auf Ihrer Website für eine gute Navigationsstruktur zu sorgen, ist sorgfältige Planung immens wichtig Erst wenn Sie sich über Zweck, Inhalt und Wirkung Ihrer Website im Klaren sind, können Sie eine dazu passende Verflechtung von Navigationsstruktur, Webdesign und Inhalten.
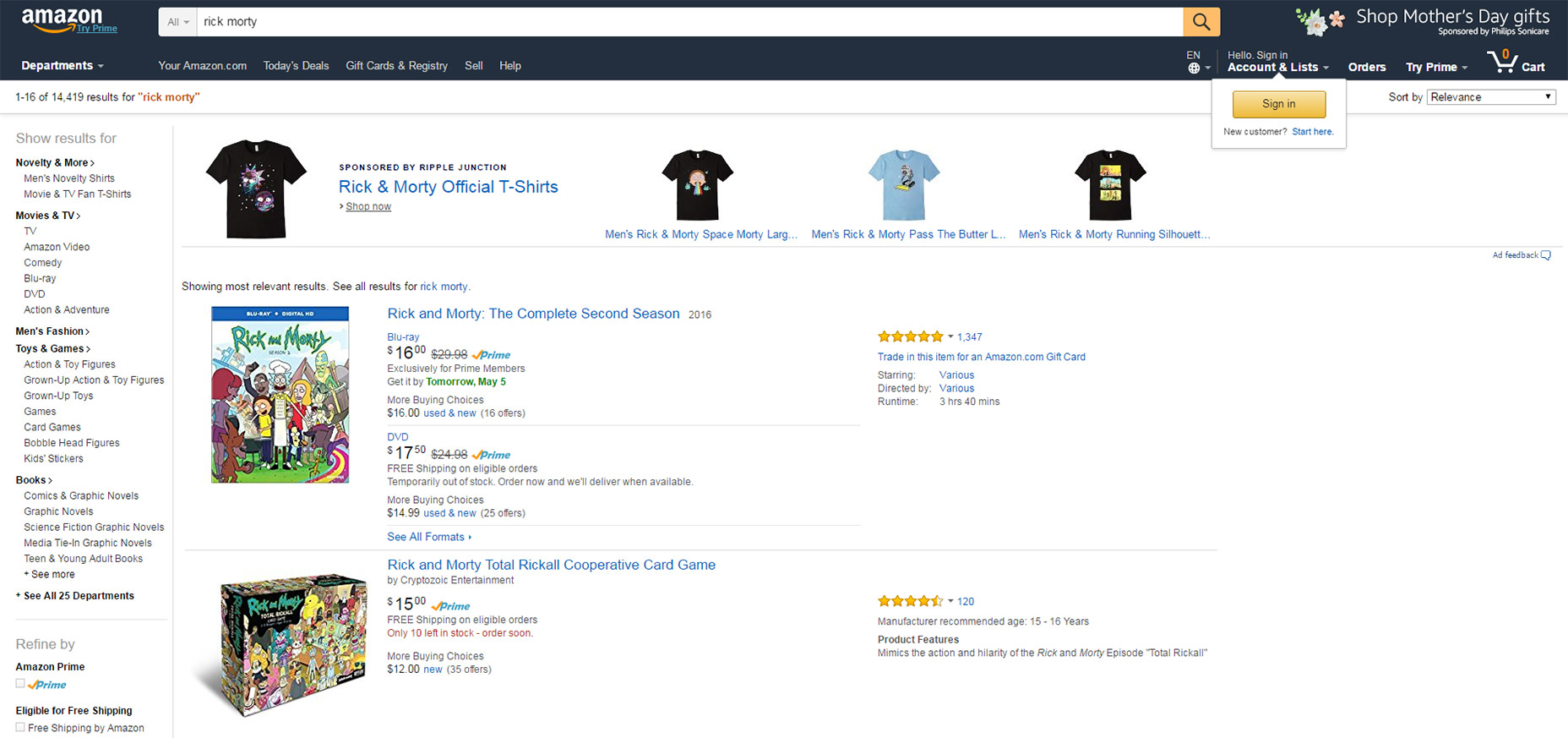
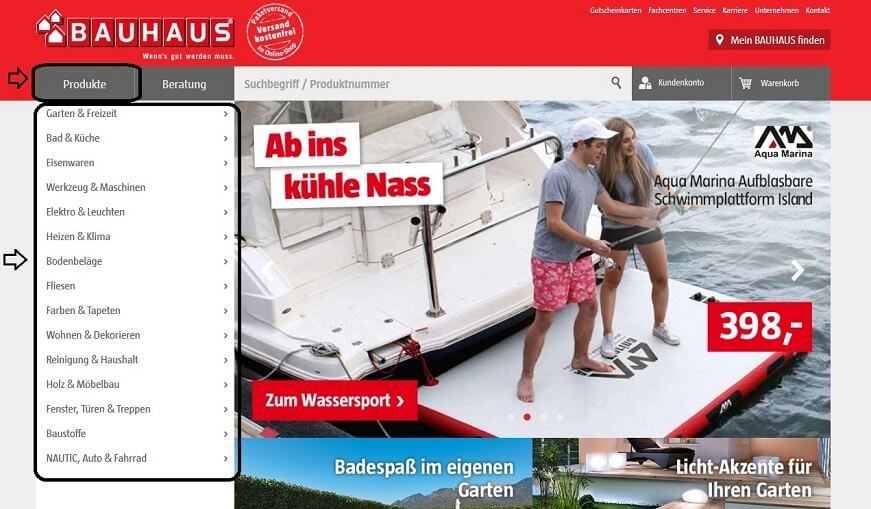
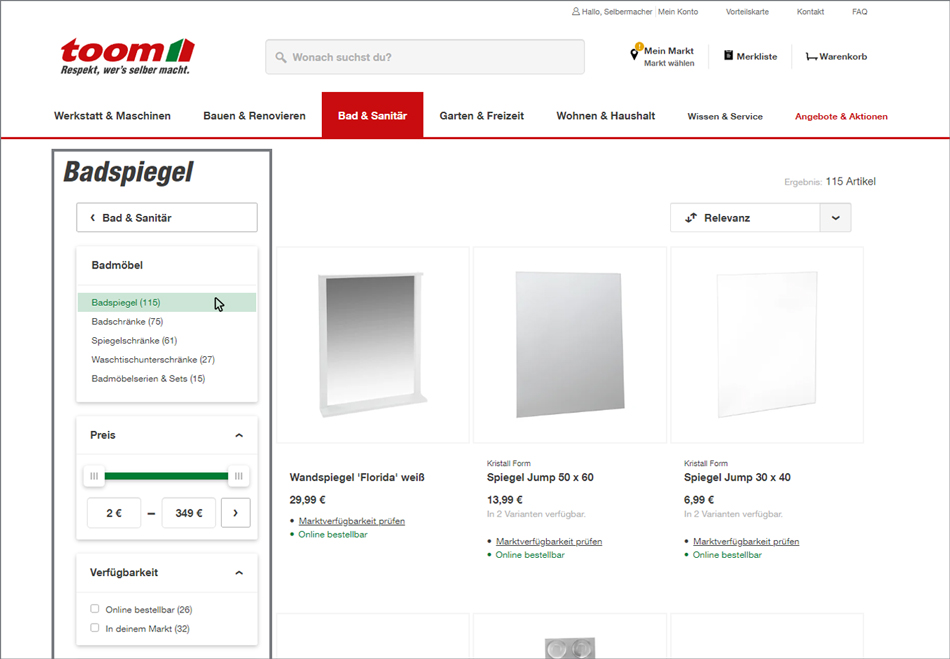
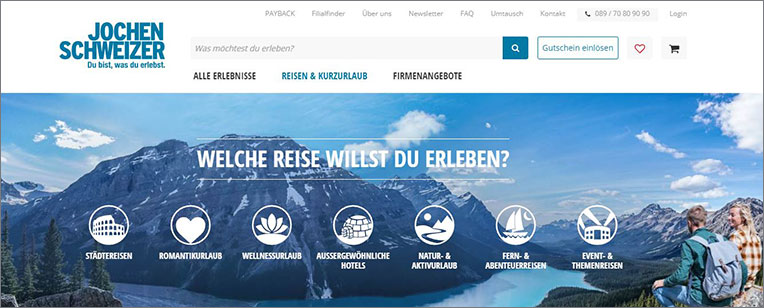
Eine logische WebsiteNavigation ist das A&O eines userfreundlichen OnlineShops Entdecke hier Tipps & Beispiele für das Navigationsmenü!. If this was your website → answers to this question could help you understand what the majority of people expect to see on your homepage;. Free with Creative Cloud, Portfolio is the best place to build a photography website Create a beautiful photography website in minutes Adobe Portfolio Showcase your work quickly and easily with Adobe Portfolio.
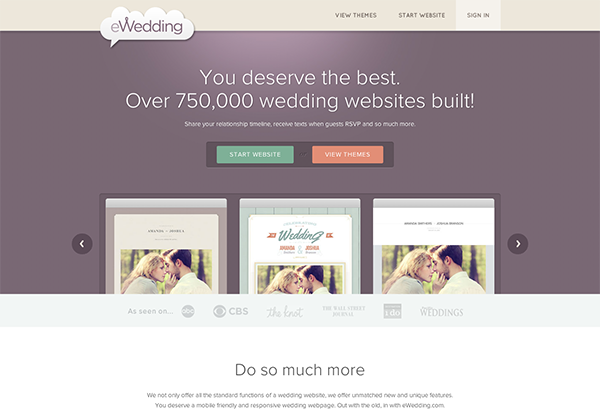
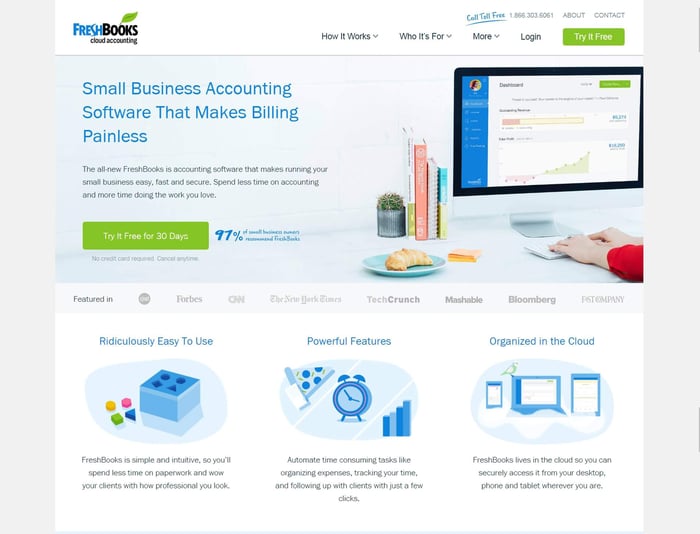
To fetch data from many web services, you need to provide author cookbook Parse JSON in the background By default, Dart apps do all of their work on a single thread I cookbook Send data to the internet Sending data to the internet is necessary for most apps. The website header’s subject The header is the place where your website guests will want to quickly discover the purpose of your site An awesome website will share what you have on offer at first glance For instance, if you are offering a particular service, clients are going to require seeing evidence of your previous work. Full documentation of classes used is at the OpenLayers site or in the more up to date developer docu;.
Fachlich kompetent Äußerst flexibel Absolut zuverlässig Kontakt 0 / 219 09 84 11. About the code Menu Hover Line Effect Nice and simple horizontal menu with hover line effect in HTML and CSS Compatible browsers Chrome, Edge, Firefox, Opera, Safari Dependencies. PgwMenu is a fully customizable, fully responsive, fully SEO compliant navigation menu for your responsive website Source Demo 38 KoalaNav (Javascript) KoalaNav is a lightweight (~6KB minified) vanilla JS plugin that turns a navigation into a responsive menu that wraps nested list items with toggle buttons to expand the children into view.
Da das Internet kein statisches Medium ist, ist die Interaktion mit einer Website ebenso entscheidend, sowie weiter Aspekte eher technischer Natur Schauen wir uns die einzelnen Punkte im Detail an. SonWan UI is a modular UI component library based on figma design to build your next React Web Application 02 January 21 Audio React bindings for wavesurferjs React bindings for wavesurferjs 01 January 21 Load More s Miscellaneous 143 UI 127 Reactjs 113 Chart 93 Images 87 Animation 69 Calendar 68 Table 67 Scroll 63 Form.

13 Divi Websites With Effective Navigation Design Elegant Themes Blog

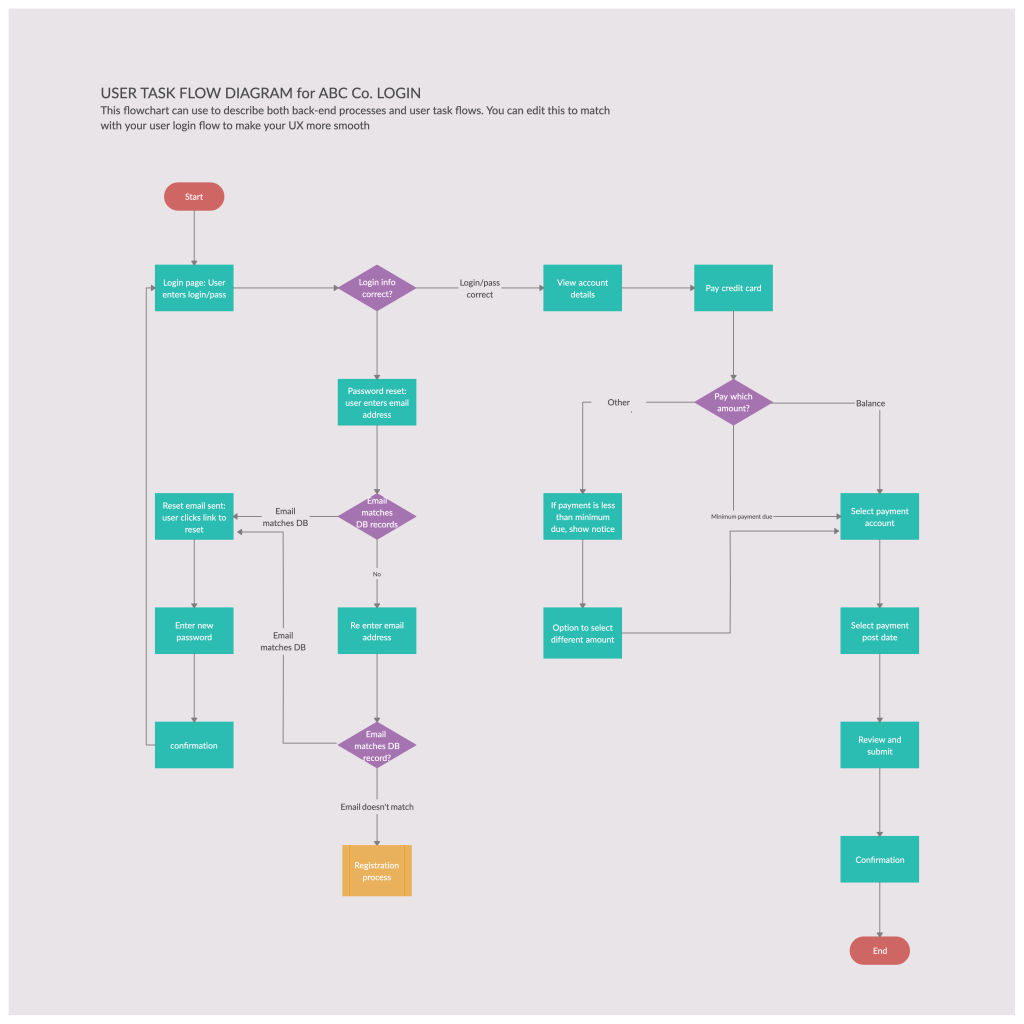
The Ultimate Guide To Making A User Flow Diagram Creately

Wie Man Die Navigation Auf Webseiten Verbessert Mit Beispielen Und Grunden Warum Man Es Tun Sollte
Navigation Website Beispiele のギャラリー
1

Examples Bootstrap

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

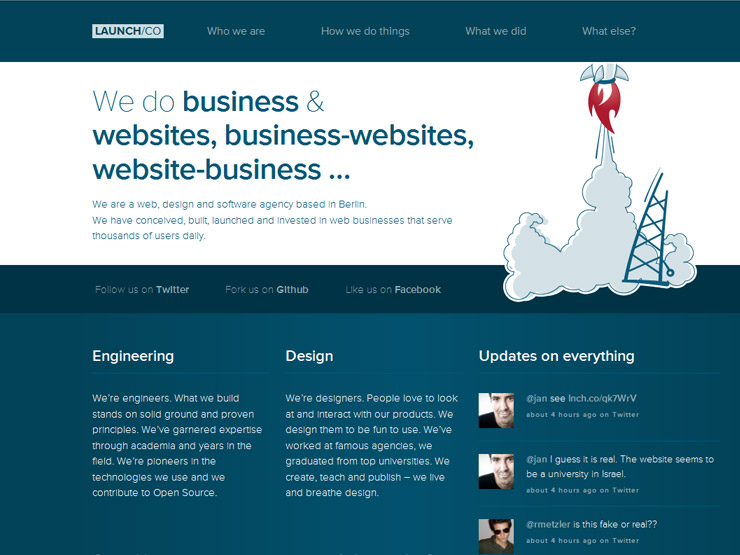
15 Examples Of Brilliant Website Homepage Design

9 Breadcrumb Tips And Examples To Make Your Site Way Easier To Navigate

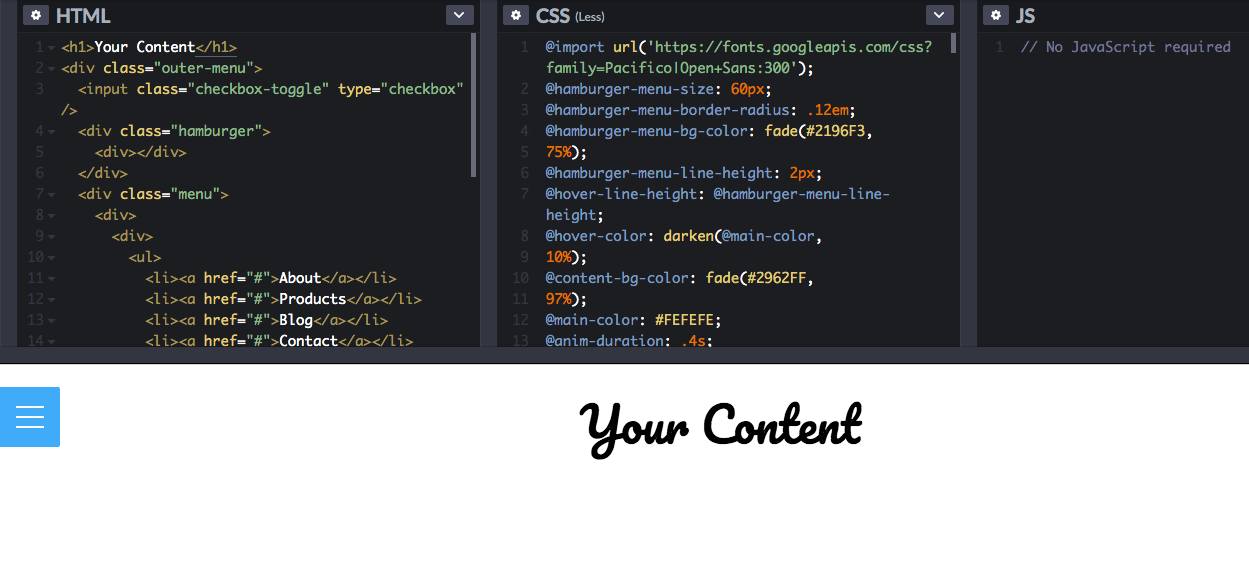
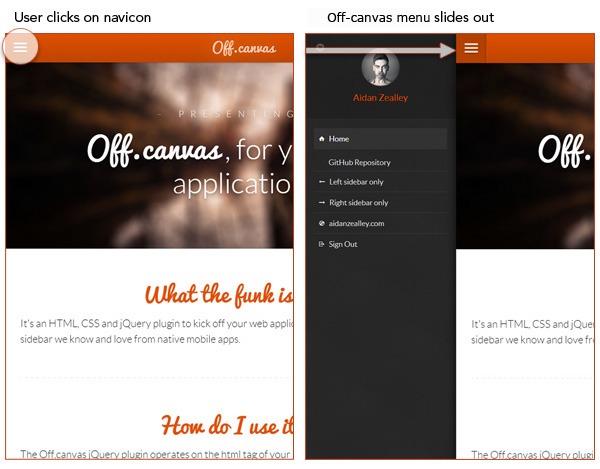
22 Best Hamburger Menu Examples For Mobile Apps And Websites

Examples Bootstrap

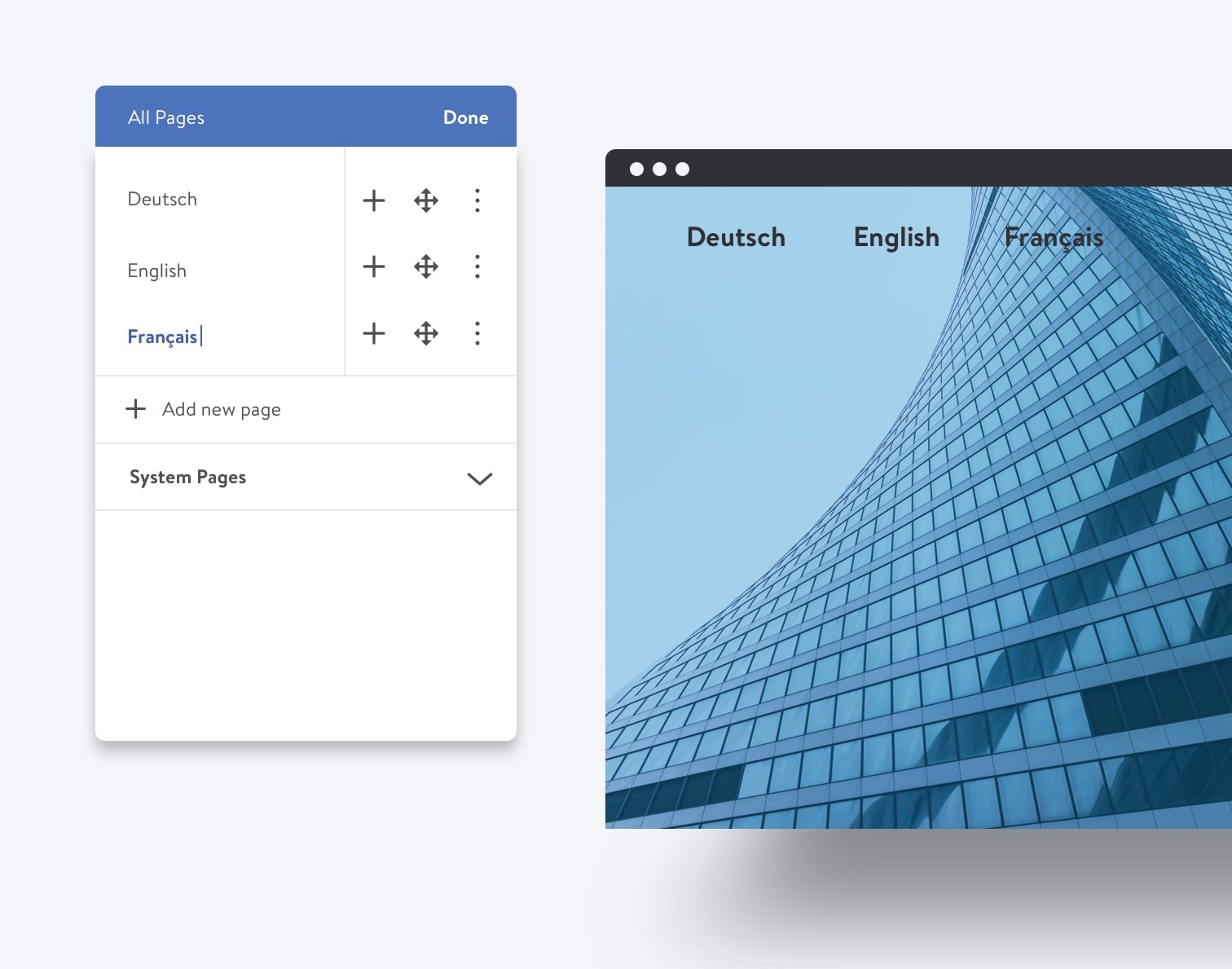
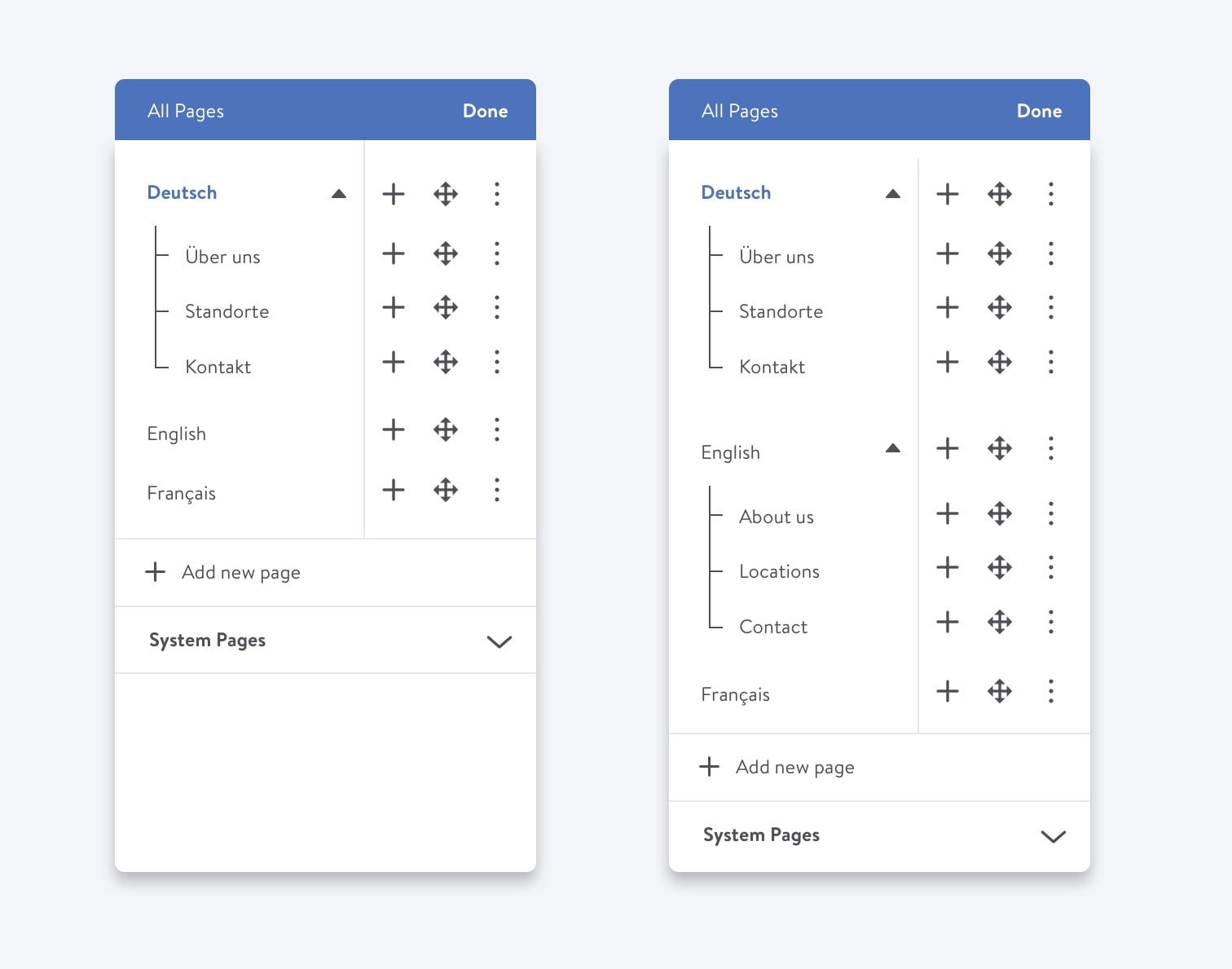
Mehrsprachige Website Erstellen In 4 Schritten Beispiele Und Tipps

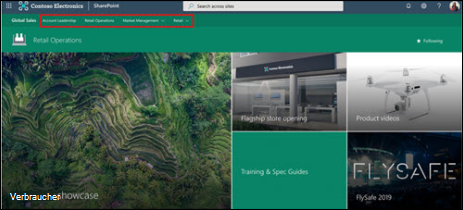
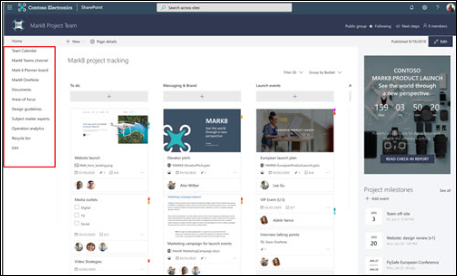
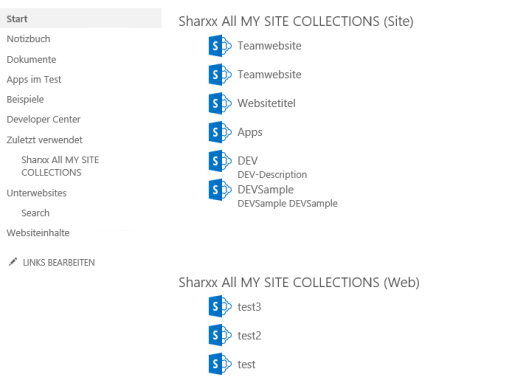
Planen Und Implementieren Der Sharepoint Websitenavigation Sharepoint In Microsoft 365 Microsoft Docs

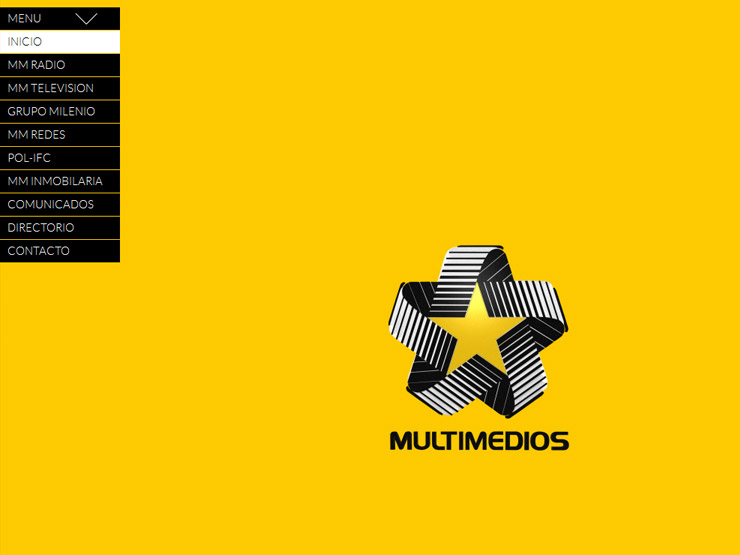
10 Sites Doing Vertical Navigation Right Webdesigner Depot Webdesigner Depot Blog Archive

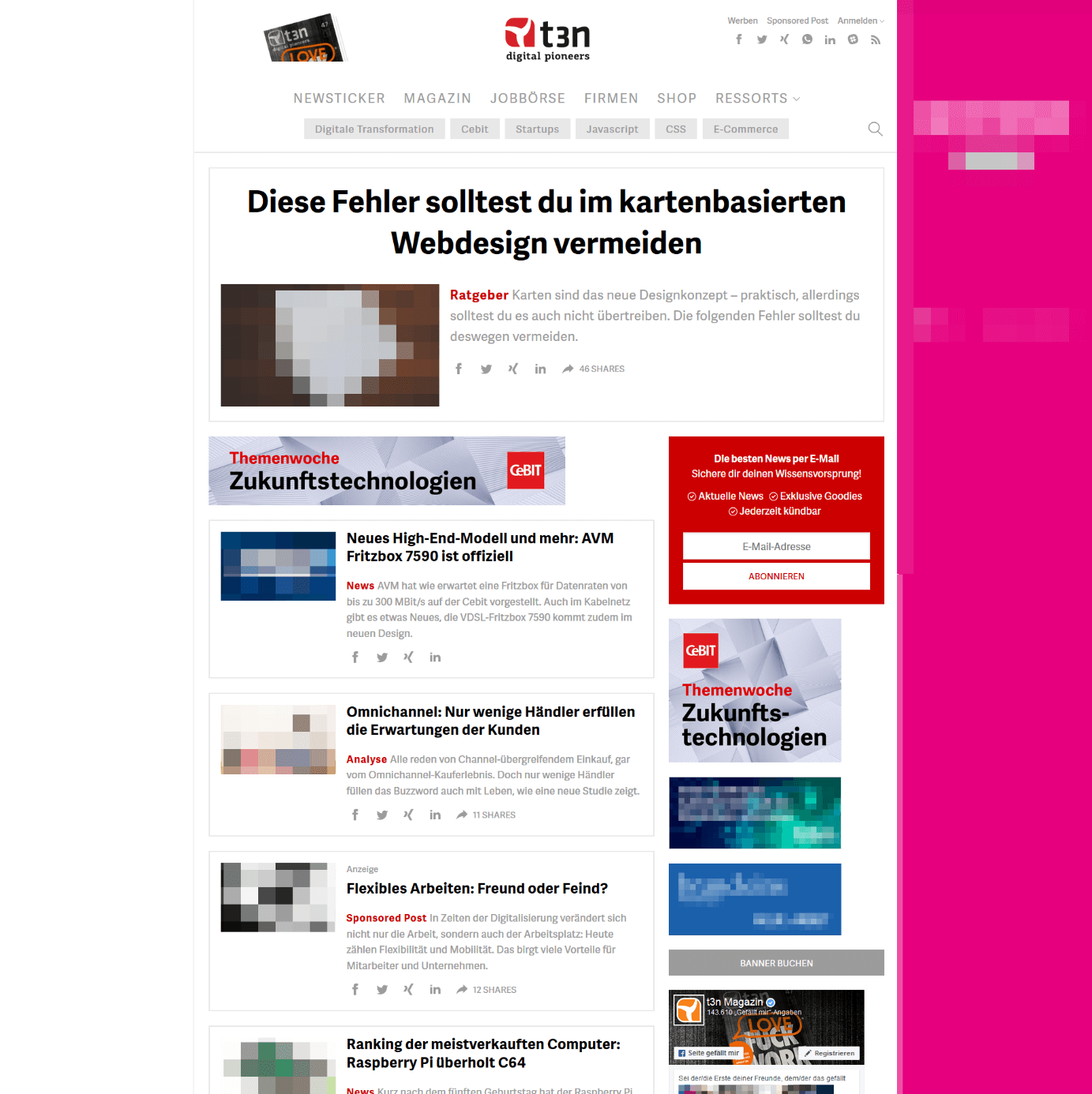
Schlimmste Fehler Beim Webdesign 10 Beispiele Fur Schlechte Websites Whsr

Uber 40 Wichtigsten Webdesign Trends Im Uberblick

Praktische Tools Fur Die Website Konzeption Cmsstash

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

Css Mobile Menu Examples You Should Check Out

40 Best Mega Menu Wordpress Themes 21 Theme Junkie

Planen Und Implementieren Der Sharepoint Websitenavigation Sharepoint In Microsoft 365 Microsoft Docs

Eine Einfache Website Mit Kontaktformular Novatrend Blog

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

12 Fixed Sticky Navbars That Ll Grab Your Attention Webdesigner Depot Webdesigner Depot Blog Archive
Q Tbn And9gcrnhjkgrrm2ujh2kk Smg5ujdkmtvptccqc3s9w4s7lw Jec S5 Usqp Cau

Textbooks

Wie Man Die Navigation Auf Webseiten Verbessert Mit Beispielen Und Grunden Warum Man Es Tun Sollte

Navigation Deiner Website Gestalten How To Best Practices
Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet

Examples Bootstrap

Mm Stat Wiki Left Link Cloud For The Lemma Stichprobe Right Download Scientific Diagram

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

Interactive Button Tutorial Axure Docs

Rhino 8 Wip And Rhino 7 Help Points To The Wrong Website Serengeti Rhino Wip Mcneel Forum

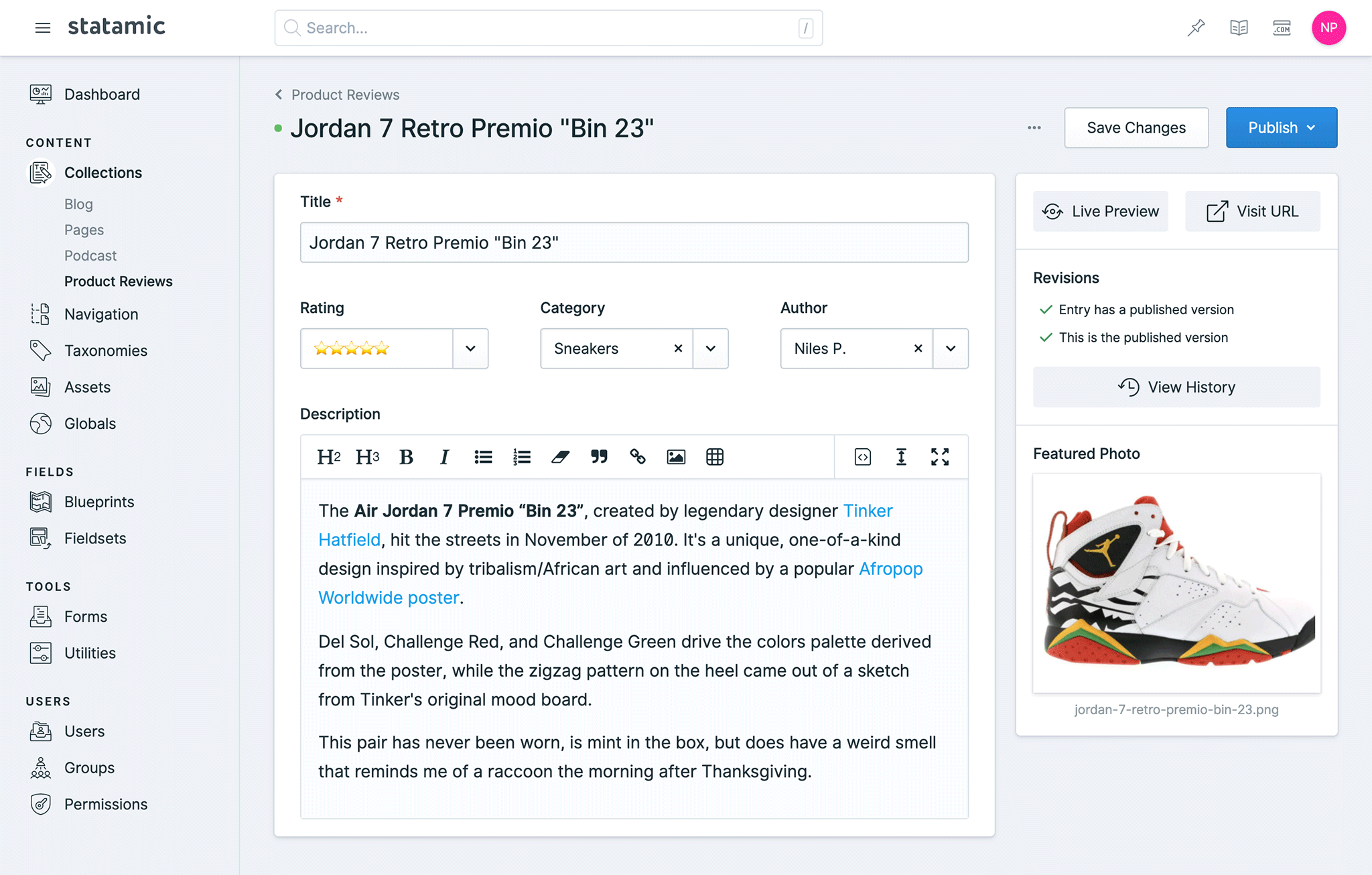
Build Beautiful Easy To Manage Websites With Statamic The World Class Laravel Cms

So Optimieren Sie Ihre Buro Website Internet Fur Architekten

Homepage Erstellen Im Jahr 21 Leitfaden Und Tools

13 Divi Websites With Effective Navigation Design Elegant Themes Blog

Was Ist Eine Navigation Einfach Erklart

Eine Frage Des Designs 14 Beispiele Fur Ausgezeichnete Homepages
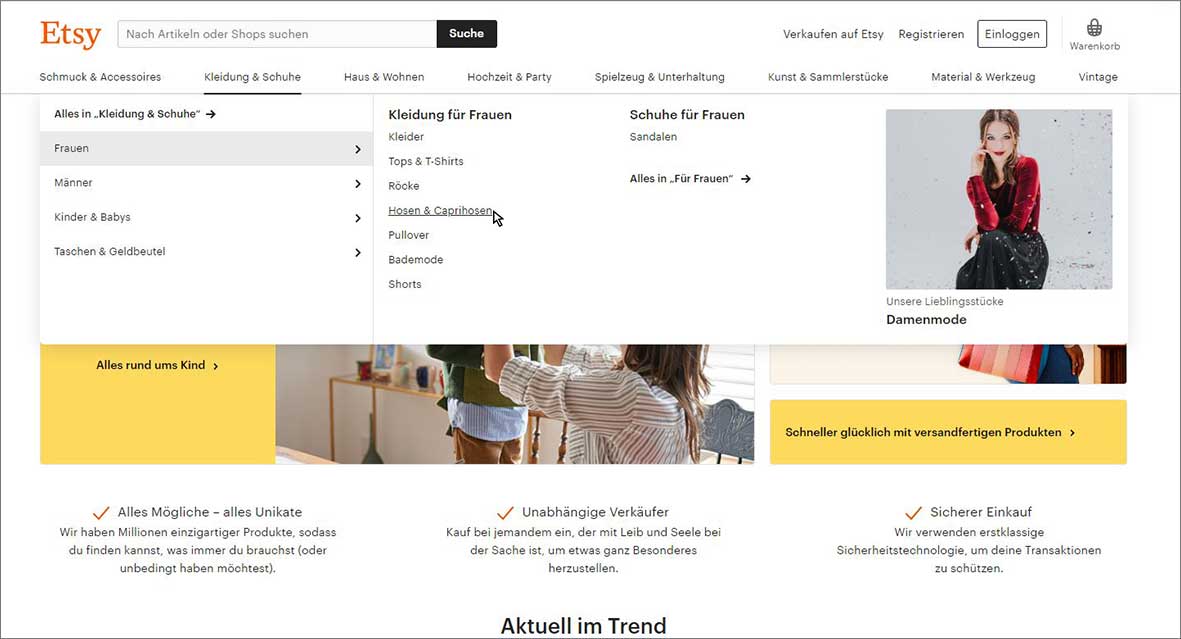
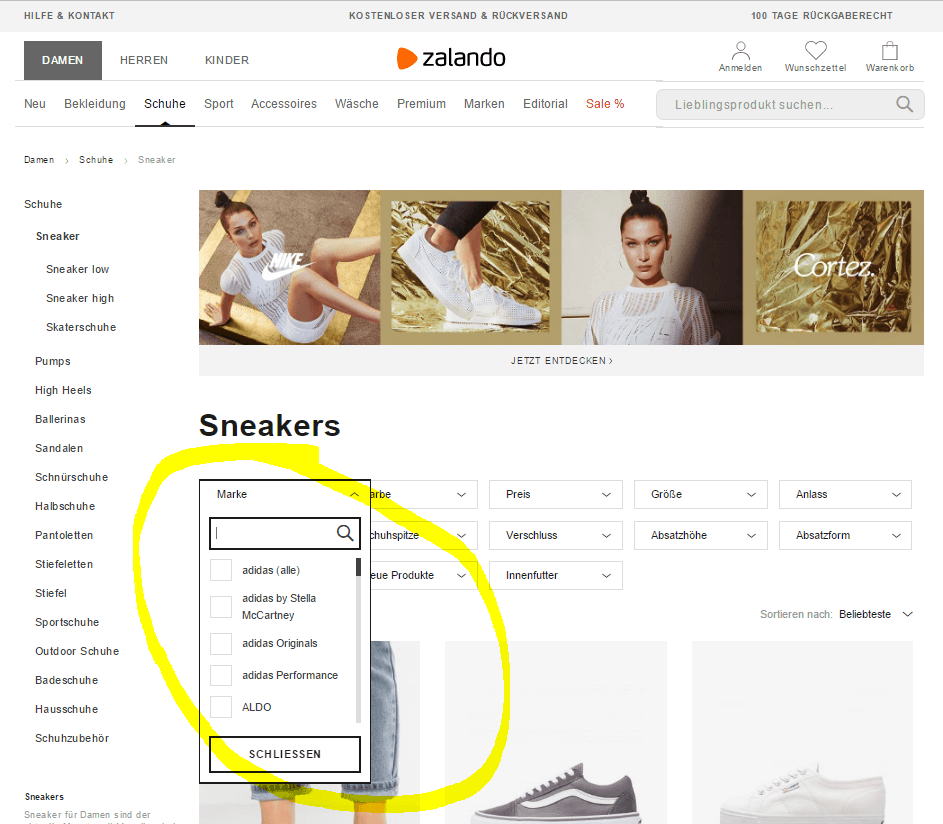
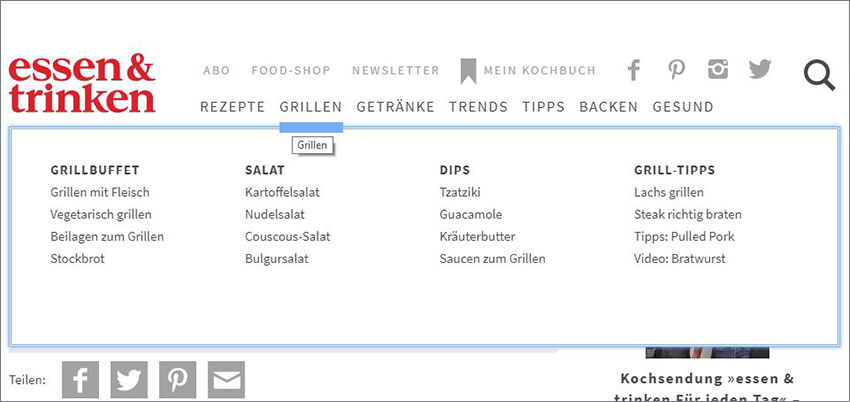
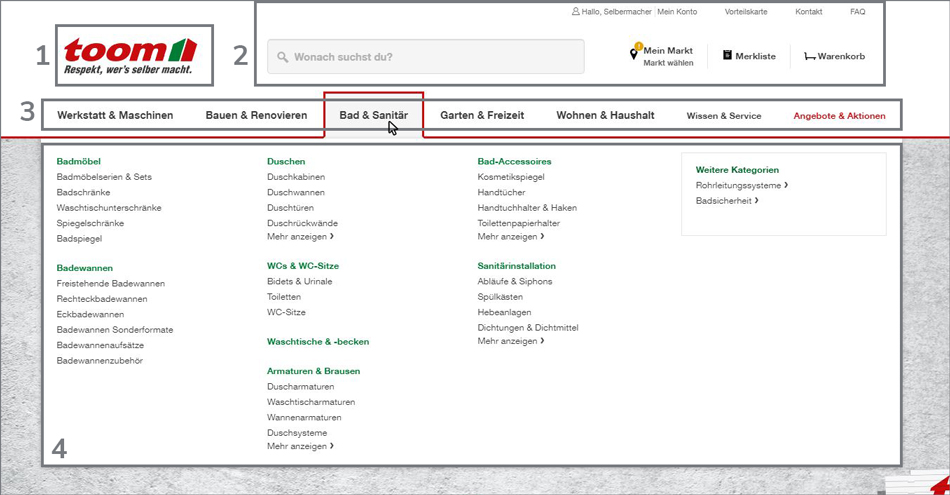
Website Navigation Beispiele Tipps Fur Deinen Online Shop

Wie Man Die Navigation Auf Webseiten Verbessert Mit Beispielen Und Grunden Warum Man Es Tun Sollte

Best Practices For Website Header Design

The Easy Website Planning Guide With Free Website Planning Template

22 Best Hamburger Menu Examples For Mobile Apps And Websites

Schlimmste Fehler Beim Webdesign 10 Beispiele Fur Schlechte Websites Whsr

Wie Man Die Navigation Auf Webseiten Verbessert Mit Beispielen Und Grunden Warum Man Es Tun Sollte

Navigation Deiner Website Gestalten How To Best Practices

10 Amazing Website Navigation Examples Justinmind

Website Navigation Beispiele Tipps Fur Deinen Online Shop

Website Navigation So Optimieren Sie Ihre Navigationsstruktur Ionos

Menu Horizontal Com Submenu Gratis Template

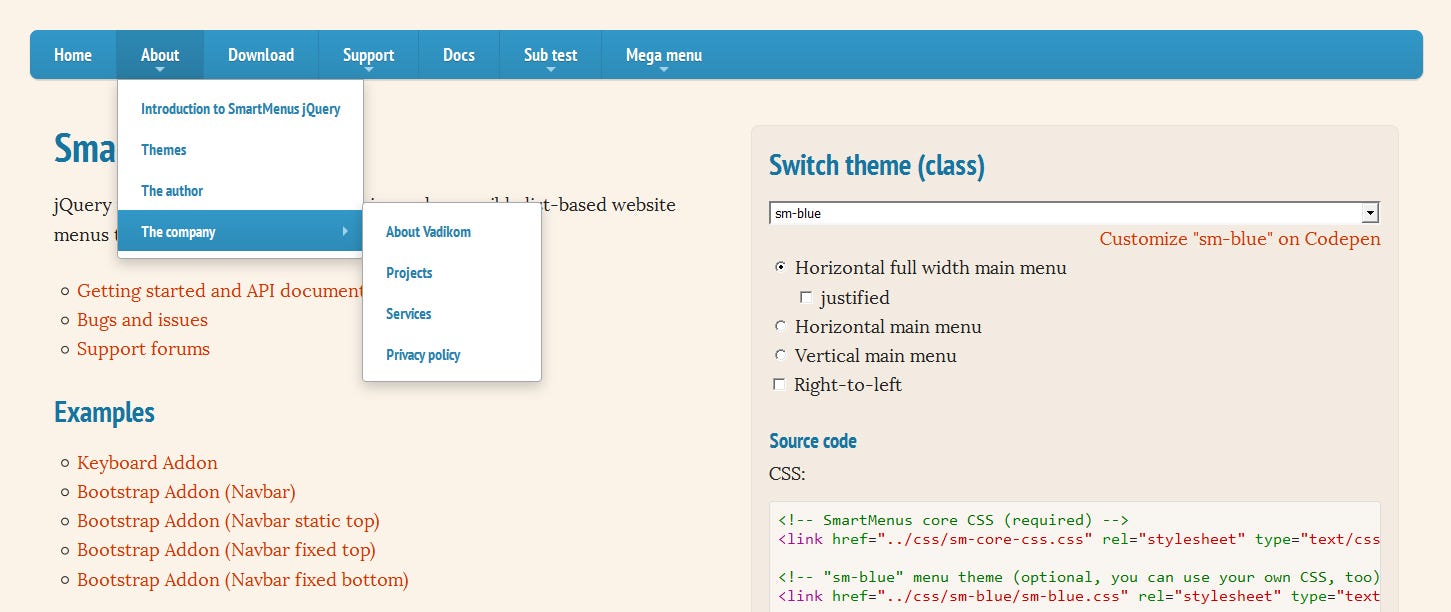
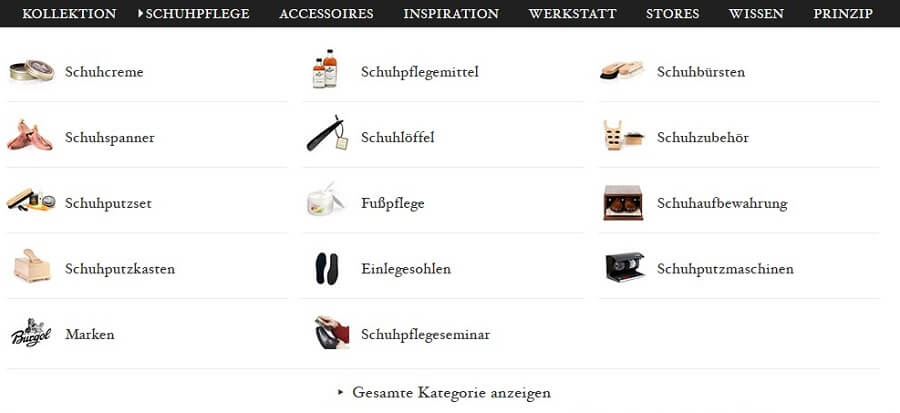
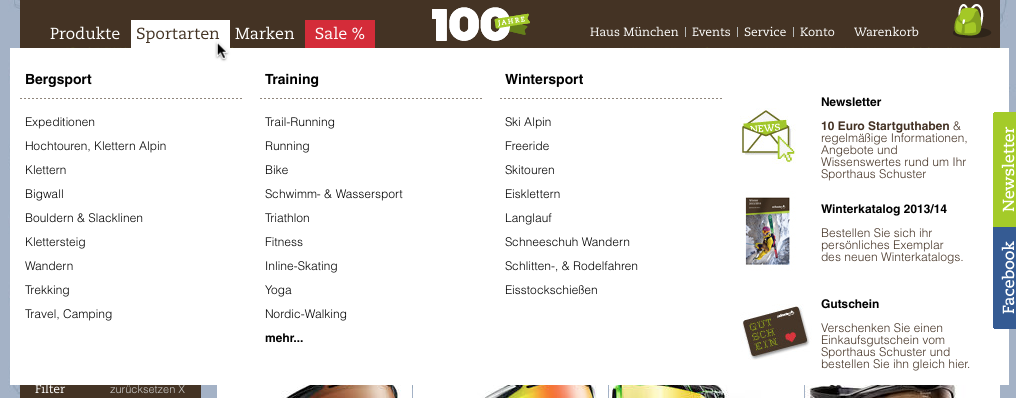
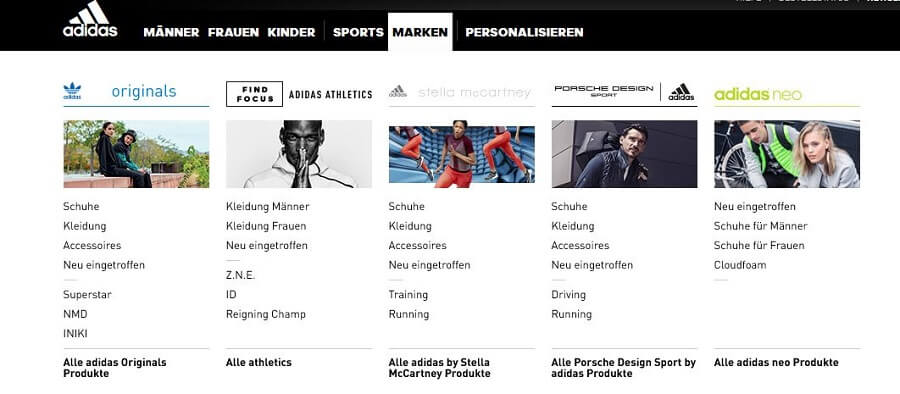
10 Mega And Drop Down Menus Examples Weblium Blog

Die Navigation Im Responsive Web Design Kulturbanause Blog

The Easy Website Planning Guide With Free Website Planning Template

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise

A Look At The Off Canvas Menu Design Pattern
Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

Wie Sieht Eine Gute Unternehmenswebseite Aus Tipps Beispiele

Responsive Navigation Solutions Examples Codes By Bradley Nice Level Up Medium

Mehrsprachige Website Erstellen In 4 Schritten Beispiele Und Tipps

Die Perfekte Landing Page Alles Was Du Wissen Musst 25 Beispiele Lykeup

Gute Web Und Ui Ux Design Case Study Beispiele Text Und Bilder Jonas Arleth

Example Video In A Newsletter

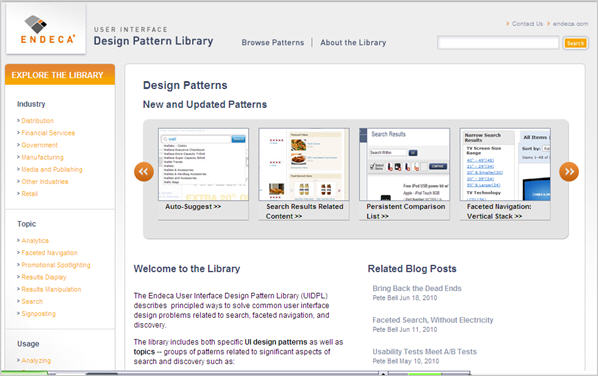
Endeca Design Beispiele Fur Websites Mit Guided Navigation

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise
3

40 Websites With Fixed Navigation

Sharxx All My Site Collections

Navigation Bei Websites Inspiration Fur Designer

Produkt Kategorien Und Menu Dsgn It

40 Websites With Fixed Navigation

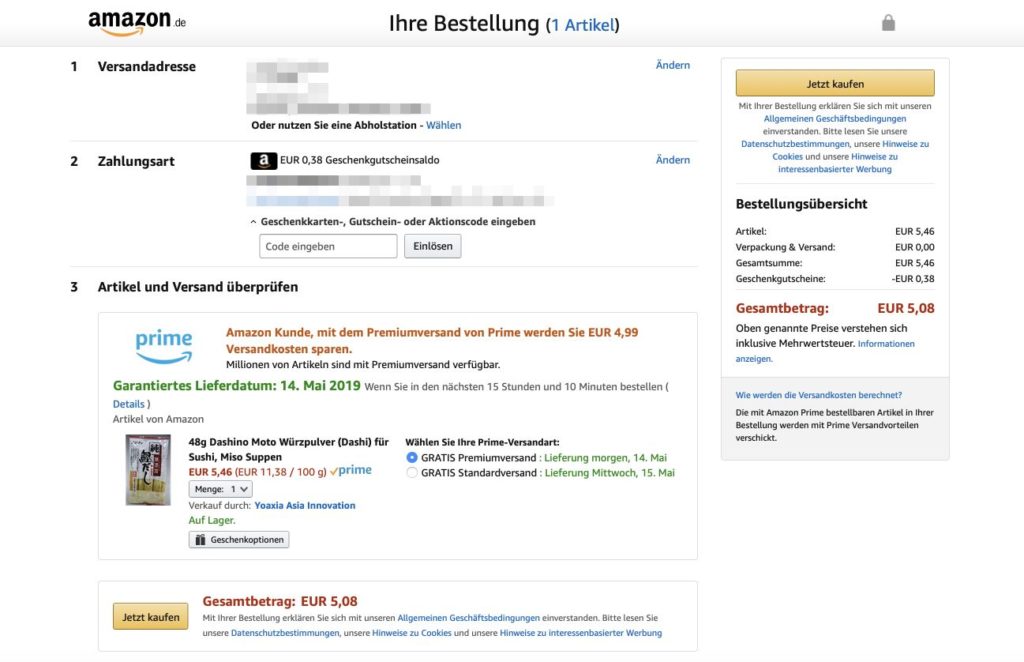
Compare Prices For Across All Amazon European Stores

60 Best Clean Wordpress Themes 21 Colorlib

Web Design Mega Menu Examples For Design Inspiration

Website Navigation So Optimieren Sie Ihre Navigationsstruktur Ionos

Websitegestaltung Schon Bei Der Navigation

Sitemap Templates To Help You Plan Your Website Creately Blog

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise

Dribbble Wireframe Png By Curt Rice Web Development Design Website Design Layout Desktop Design

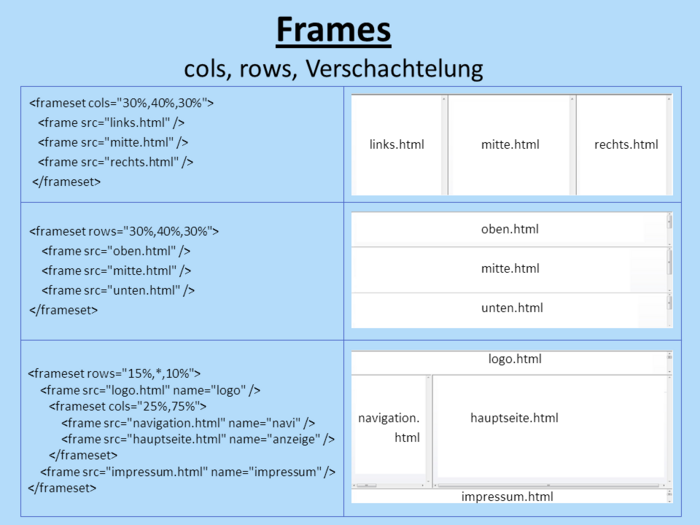
Frame Html Wikipedia

13 Divi Websites With Effective Navigation Design Elegant Themes Blog

Logo Logic Module Simatic Controllers Siemens Global

Wichtige Layout Grundlagen Fur Die Strukturierung Einer Website Andreas Gerritzen Akquise Im Internet

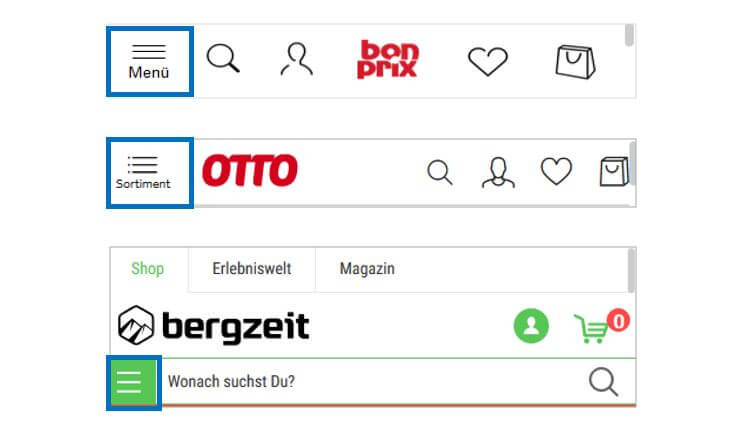
Mobile Navigation Von Websites 5 Ux Tipps Zum Burger Menu Co

Vor Und Nachteile Von Sticky Navigation

Website Navigation Beispiele Tipps Fur Deinen Online Shop

Document Hardlink Is Using Source Document Properties Instead Of Hardlink Properties Itself Issue 4026 Pimcore Pimcore Github

Beautiful Website Headers And Why They Work So Well Colibriwp

Design For Social Impact Lena Mohr
Website Header Design In Best Practices And Examples By Kate Shokurova Ux Planet

So Gestaltest Du Die Perfekte Navigation Fur Deine Website

Der Tod Der Sitemap Usabilityblog De

Website Navigationsbeispiele Von Denen Du Lernen Kannst Magnetise
1

Android Actionbar Navigation Reloaded

Website Navigation So Optimieren Sie Ihre Navigationsstruktur Ionos

Wie Man Die Navigation Auf Webseiten Verbessert Mit Beispielen Und Grunden Warum Man Es Tun Sollte

Navigation Bei Websites Inspiration Fur Designer

Website Navigation Beispiele Tipps Fur Deinen Online Shop



