Image Display Css
CSS Cascading Style Sheets Is an denoting the image to display There can be several of them, separated by commas, as multiple backgrounds are supported Accessibility concerns Browsers do not provide any special information on background images to assistive technology This is important primarily for screen readers, as a screen.

Image display css. CSS background images You can also use CSS to embed images into webpages (and JavaScript, but that's another story entirely) The CSS backgroundimage property, and the other background* properties, are used to control background image placement For example, to place a background image on every paragraph on a page, you could do this. I want to display a byline in front of my logo The byline is text, and the logo is an image (not a background image) Here is the existing code where I have inserted the new block element 'byline' in the HTML and CSS. It moves the actual text to display out of view (9,999 pixels to the left) If someone browses to your site with CSS and images enabled, they’ll see your beautiful logo If not, the background image won’t display – but the text indent won’t be applied either – meaning they’ll see your heading text as normal Perfect!.
I want to display a byline in front of my logo The byline is text, and the logo is an image (not a background image) Here is the existing code where I have inserted the new block element 'byline' in the HTML and CSS. In this snippet, we’re going to demonstrate how you can display Base64 images in HTML Use the HTML element to embed Base64 encoded image into HTML. Centering a block or an image vertically In recent implementations of CSS you can also use features from level 3, which allows centering absolutely positioned elements.
Using the image’s src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it) It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascript. For the sake of simplicity, what you see above is the CSS code that was inserted into the webpage While the typical approach would be to add the CSS code into a separate CSS file and then link to it in order to reuse the code on other web pages, this was just a simpler way to do it. Centering Images With CSS Although most browsers will display images centered using the same textalign property, it’s not recommended by the W3C Therefore, there's always a chance that future versions of browsers could elect to ignore this method.
Any kind of site can benefit from a modern CSS image gallery. /* Characteristics of block, but sits on a line */ display block;. The image tag with srcset is used for loading the same image but at different resolutions It is used to optimize the loading time and save on the bandwidth The picture tag, on the other hand, is used to display a different image for different window sizes In a nutshell, one of them is functional, the other is aesthetic.
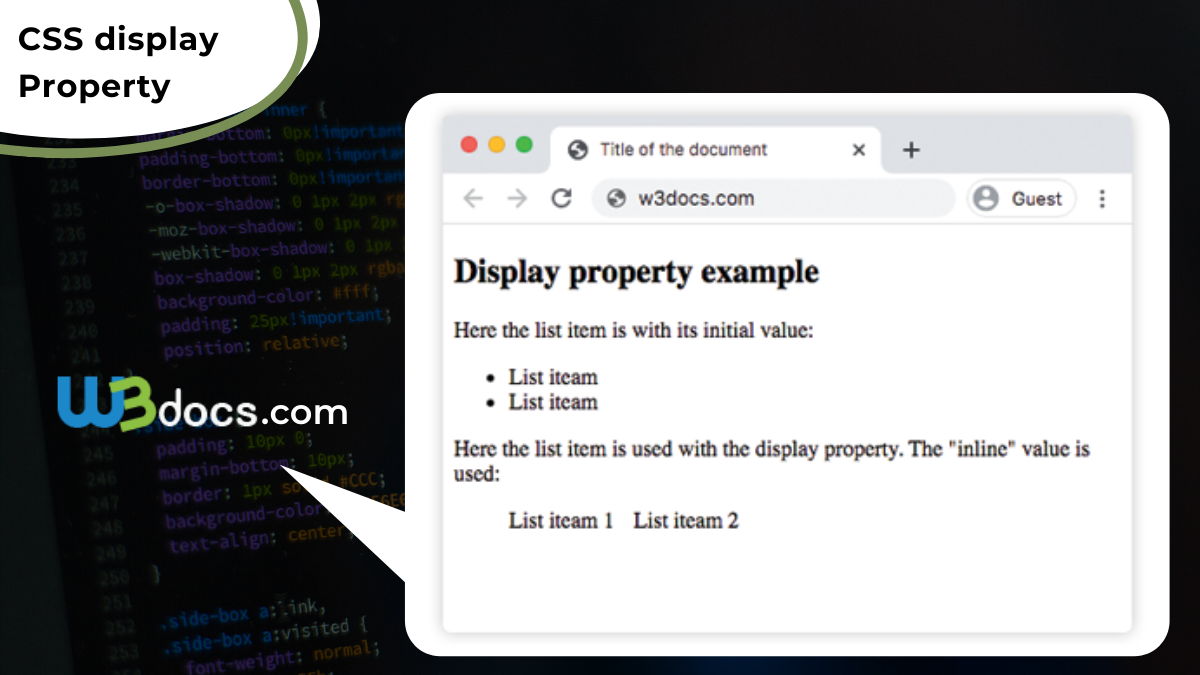
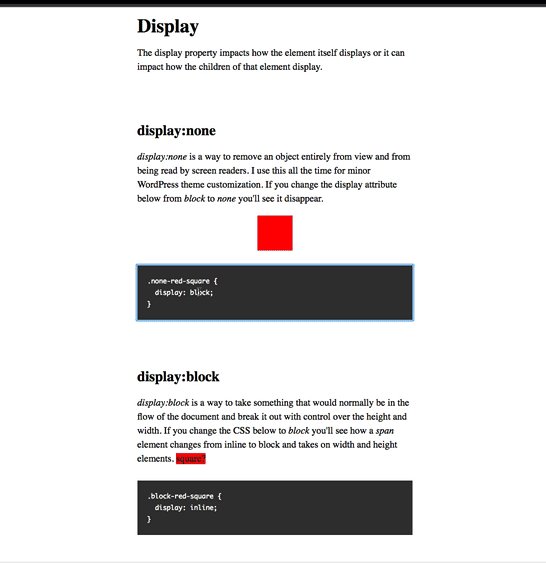
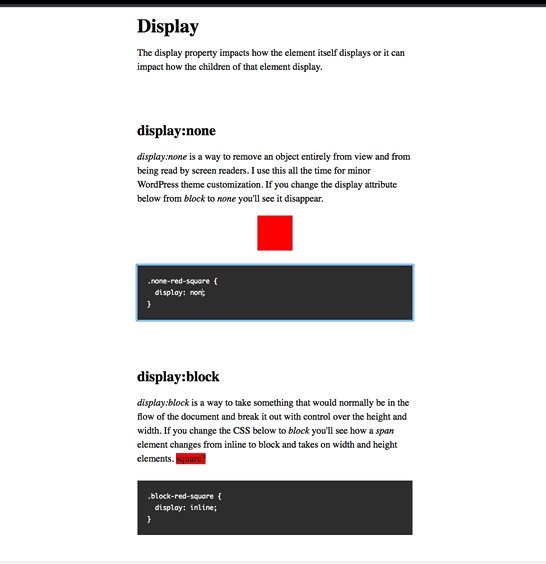
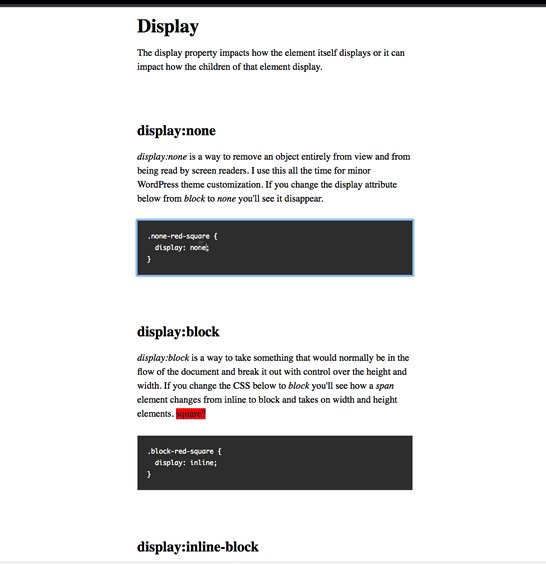
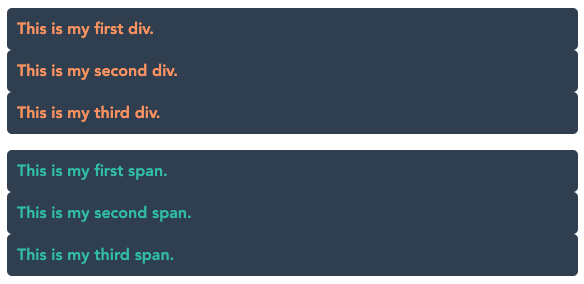
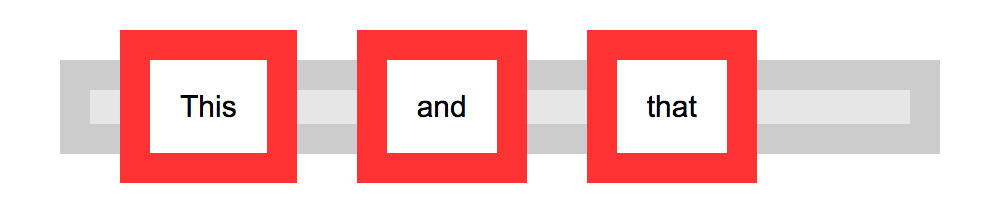
/* Characteristics of block, but sits on a line */ display block;. The display property specifies the display behavior (the type of rendering box) of an element In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet The default value in XML is inline, including SVG elements. /* Default of all elements, unless UA stylesheet overrides */ display inlineblock;.
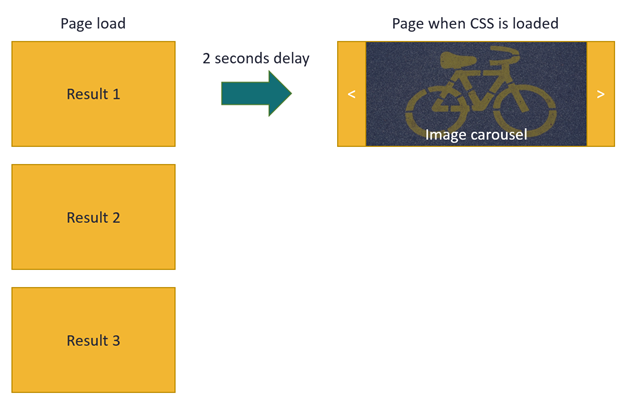
The tag has a src attribute and contains the Data URL of the image A Data URL is composed of two parts, which are separated by a comma The first part specifies a Base64 encoded image, and the second part specifies the Base64 encoded string of the image Add also an alt attribute. Pure CSS based Animated Image Gallery with lightbox – perfundo Perfundo helps you to put your images in a gallery with modern lightbox functionality It is a responsive and animated CSSbased library that you can use for all kinds of projects. How CSS displaynone Affects Images on Page Load images behave like any other element when you set the property display to none, the image is not shown and doesn’t occupy any space on the DOM.
CSS ON / Images ON Represents browsers in their normal states All techniques should pass this test, since that’s the whole point CSS ON / Images OFF Represents browsing with regular stylesheets applied but images turned off This is rare but a possibility (folks with bandwidth concerns) This is the most difficult test. For advanced CSS animations examples, I recommend this collection which features beautiful web design trends and various animation tips and tricks Style Broken Images Broken images don’t look good on a website, but it can happen every now and then that an image is missing from the server and can’t be displayed. The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex Skip to main content.
Image Hover This is a complete image hover library based on CSS that consists of 44 effects The effects are basic ones, ranging from fades, pushes, and reveals to blurs, folds, or shutters There are manymore to discover and you can also decide the direction in which your element should go. Depending on the design, you may need to completely fill a CSS container with an image, or sometimes the image will just partially fill the container In this post, we’ll show you three examples, using the CSS property backgroundsize Base CSS To display an image as background within a container, you need this sample CSS. Image Modal (Advanced) This is an example to demonstrate how CSS and JavaScript can work together First, use CSS to create a modal window (dialog box), and hide it by default Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image.
In an HTML/CSS slider, we are displaying all the pictures in one row, and using the overflow hidden property, we only show one picture at a time and hide the rest For this, we need a main div container, and inside the div container is our element for the slider and the nav buttons. /* Default of all elements, unless UA stylesheet overrides */ display inlineblock;. Depending on the design, you may need to completely fill a CSS container with an image, or sometimes the image will just partially fill the container In this post, we’ll show you three examples, using the CSS property backgroundsize Base CSS To display an image as background within a container, you need this sample CSS.
CSS image hover effects Naoya included fifteen CSS image hover effects into one single set Each effect has a different purpose, giving you all the elements you would need in one place You can emphasize both text elements and images, which makes this set perfect for photography websites or any project that is based on visuals. Centering Images With CSS Although most browsers will display images centered using the same textalign property, it’s not recommended by the W3C Therefore, there's always a chance that future versions of browsers could elect to ignore this method. Depending on the design, you may need to completely fill a CSS container with an image, or sometimes the image will just partially fill the container In this post, we’ll show you three examples, using the CSS property backgroundsize Base CSS To display an image as background within a container, you need this sample CSS.
How to change image on hover with CSS Topic HTML / CSS PrevNext Answer Use the CSS backgroundimage property You can simply use the CSS backgroundimage property in combination with the hover pseudoclass to replace or change the image on mouseover Let's try out the following example to understand how it basically works. The backgroundimage property in CSS applies a graphic (eg PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element There are two different types of images you can include with CSS regular images and gradients. A common task for CSS is to center text or images In fact, there are three kinds of centering Centering lines of text;.
The backgroundimage property in CSS applies a graphic (eg PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element There are two different types of images you can include with CSS regular images and gradients Images Using an image on a background is pretty simple. CSS image replacement is a technique of replacing a text element (usually a header tag) with an image An example of this would be including a logo on a page You may want to use a tag and text for this for the accessibility and SEO benefits, but ideally you’d like to show your logo, not text Update (March 14, 12). To control the display property of an element at a specific breakpoint, add a {screen} prefix to any existing display utility class For example, use mdinlineflex to apply the inlineflex utility at only medium screen sizes and above.
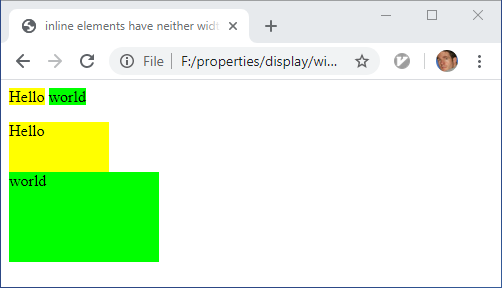
/* UA stylesheet makes things like. Many developers struggle while working with images Handling responsiveness and alignment is particularly tough, especially centering an image in the middle of the page So in this post, I will be showing some of the most common ways to center an image both vertically and horizontally using different CSS properties. The display property in CSS determines just how that rectangular box behaves There are only a handful of values that are commonly used div { display inline;.
CSS image hover effects Naoya included fifteen CSS image hover effects into one single set Each effect has a different purpose, giving you all the elements you would need in one place You can emphasize both text elements and images, which makes this set perfect for photography websites or any project that is based on visuals. Learn to wrap a span tag around the image element to achieve rounded images which will be displayed right in all modern browsers 2Multiple Backgrounds and Borders with CSS 21 Learn how to use CSS 21 pseudoelements to provide up to 3 background canvases, 2 fixedsize presentational images, and multiple complex borders for a single HTML. Learn to wrap a span tag around the image element to achieve rounded images which will be displayed right in all modern browsers 2Multiple Backgrounds and Borders with CSS 21 Learn how to use CSS 21 pseudoelements to provide up to 3 background canvases, 2 fixedsize presentational images, and multiple complex borders for a single HTML.
Yes, the picture element has less support than srcset, but I don't see it as srcset version 2 They "kind of" do the same thing, but in different ways srcset is better if it's the same image with different resolutions the browser could then decide for itself what image to load depending on resolution, pixel density, and probably network speed in the future. To scale the image to the width of the figure instead (as we have done with the image on the right), you can add a CLASS attribute and a CSS rule, very similar to the HTML5 example above Here is the markup we used. One of the ways to reduce server requests is to store all of your icons in a single image and use CSS to display only the portion of the image you need for a particular location on your page This technique is commonly used by designers to display icons from a single image It is often termed CSS sprites Table of Contents hide.
How to create an image gallery with CSS Grid Image galleries made by websites like , Etc, are made by techniques like positioning or translating the image item which is a very cumbersome task to do You can achieve the same functionality very quickly using CSS Grids. Yes, the picture element has less support than srcset, but I don't see it as srcset version 2 They "kind of" do the same thing, but in different ways srcset is better if it's the same image with different resolutions the browser could then decide for itself what image to load depending on resolution, pixel density, and probably network speed in the future. } For the child image (Second Image) We will use position absolute and set its all rules to value 0 to.
/* UA stylesheet makes things like. Centering a block of text or an image;. When applying CSS3 inset boxshadow or borderradius directly to the image element, the browser doesn’t render the CSS style perfectly However, if the image is applied as backgroundimage, you can add any style to it and have it rendered properly.
CSS plays a good role to control image display You can set the following image properties using CSS The border property is used to set the width of an image border The height property is used to set the height of an image. In this step we create a div which work as a wrapper for image and text then we use simple markup to display text over imageBut remember one thing we use 'span' in 'p' element because we need to display background color only behind the text not on the whole paragraph this is the most important rule to display text over image with background color always use inline element for this purposeYou. Enhancing the builtin image gallery functionality and user experience with CSS can work great for artists that want to display their art or for bloggers that are into photography But it’s not just for the creatives;.
Hiding an Image in CSS The trick to hiding any element on your web page is to insert either a "display none;" or "visibility hidden;" rule for that element The "display none;" rule not only hides the element, but also removes it from the document flow That is, the web browser will not leave any space for that element when it displays the. Photo by Alexandru Acea on The display property is one of the most commonly used features of CSS development Our web page treats every HTML element as a box, and with the display. Using the image’s src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it) It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascript.
A smooth, elegant, responsive background image slider/carousel built using CSS flexbox and html radio inputs CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design. As you use CSS, you will notice that blocklevels and inline elements (tags) are features that allow for images to be inserted into them For those who do not know, block level tags are designated by and. The display property in CSS determines just how that rectangular box behaves There are only a handful of values that are commonly used div { display inline;.
Step 2) Add CSS If you want the image to scale both up and down on responsiveness, set the CSS width property to 100% and height to auto. The display property is the most important CSS property for controlling layout. A smooth, elegant, responsive background image slider/carousel built using CSS flexbox and html radio inputs CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design.
Display Contents Is Coming Rego S Everyday Life
Q Tbn And9gcqzptg7anqqnnxeflgk9jd8auwpz9jotqbhjxiac6vixvgkkyuq Usqp Cau

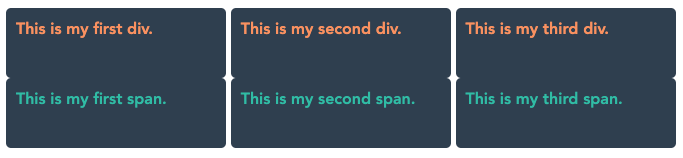
Inline Vs Inline Block Display In Css Codesource Io
Image Display Css のギャラリー

Css Class For View Display Not Being Applied Drupal Answers

Display Css Tricks
Q Tbn And9gctkqdbarf0ythv63nk4cfqrhzadujroyak2dcixaug Usqp Cau

How To Display Example Code On Your Website Coders Guidebook

Css Property Display Html Dog

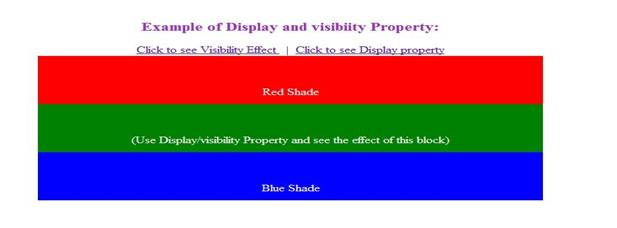
Css Display And Visibility 6 Examples To Show Hide Html Elements
Q Tbn And9gcspwa9nx7xzhgv8tgrqirxbo9tagmrgjbulyxrko3u Usqp Cau

How The Css Flex Display Or Flexbox Works Drupal Video Tutorial Buildamodule

Css Display Property

Css Display Inline Block Stack Overflow

Css Display Property

18 Curso Basico De Css Uso De La Propiedad Display Youtube

4 New Ish Css Properties You Should Start Implementing And Why

Css Display Inline Block Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy

Using Inline Block To Provide Consistent Padding And Element Width Inside An Overflow Container In Css

Display Inline Inline Block Block In Css

Hiding An Element With Css Display Vs Visibility Vs Opacity Magnus Benoni

What S The Deal With Display Inline Block Design Shack

Css Tutorial Css Display Property

Css Display Should Run In Flow Root Blockify To Block Or Flow Root Issue 1715 W3c Csswg Drafts Github

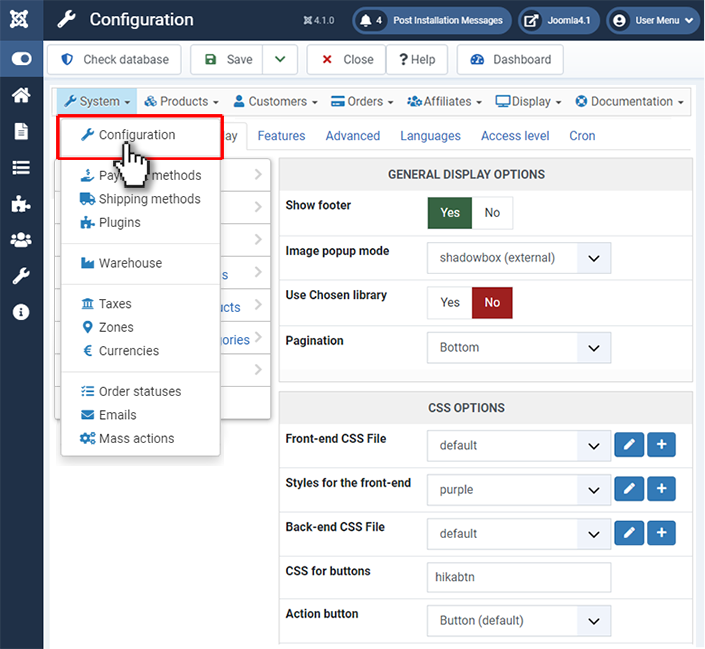
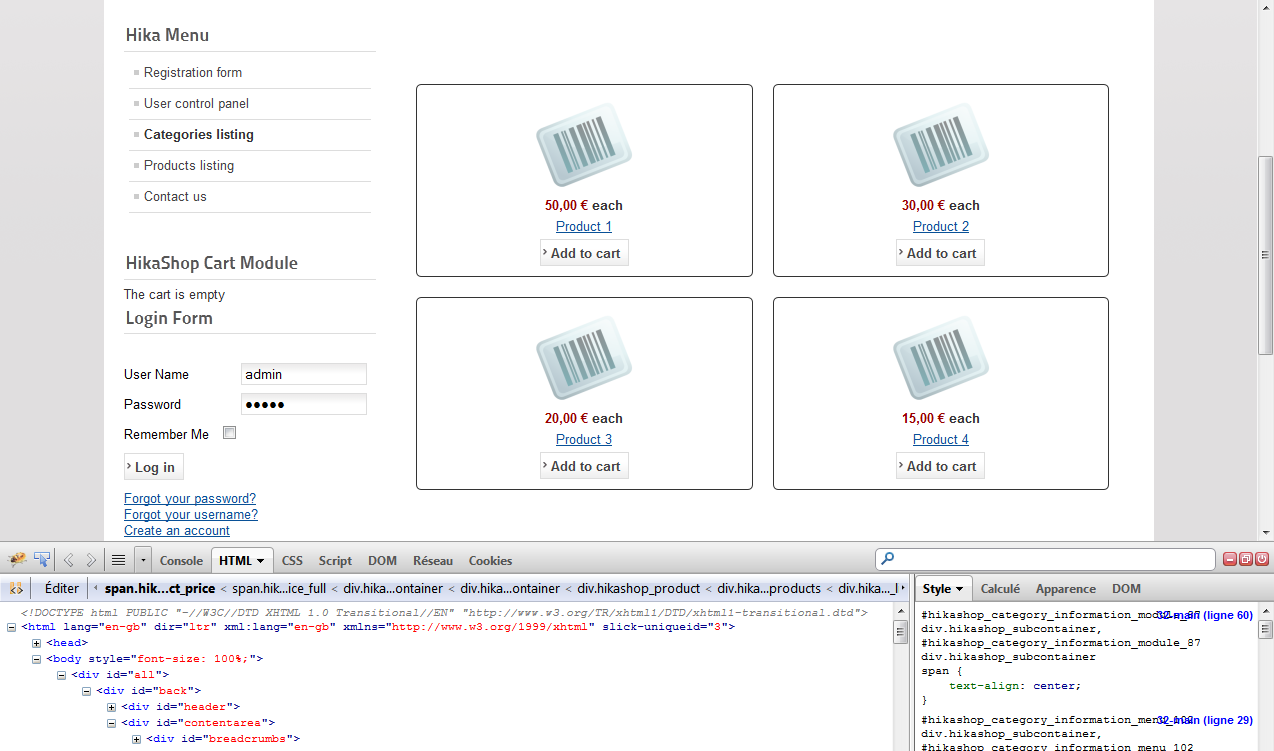
Hikashop Customize The Display

Html Css Display Table For Form Layout Stack Overflow

Css Display Tutorialbrain

Css Display In Grid Or Table Stack Overflow

Css Danielle Developer

When Do You Use Inline Block Css Tricks

Wcbuf Css Display Properties Versus Html Semantics

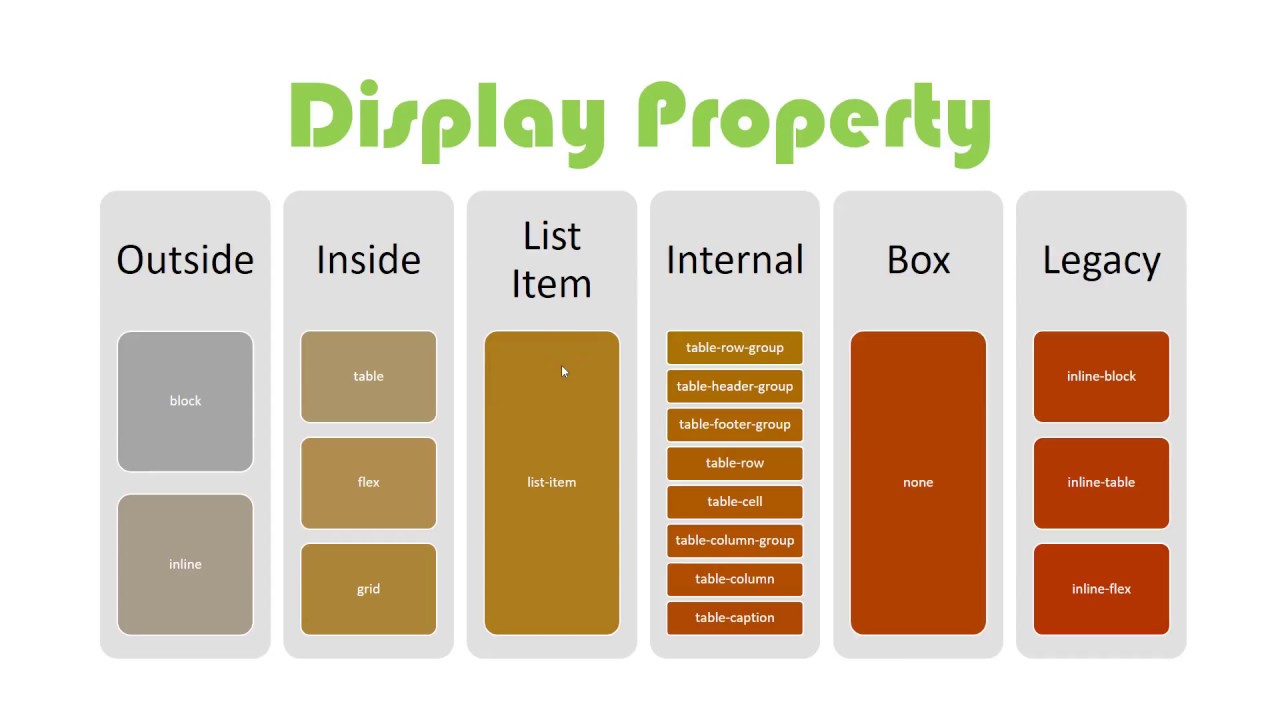
Css Display Properties Every Html Element Having Display By Vaibhav Sharma Medium

Understanding The Display Property

An Introduction To The Css Display Property

Hikashop Customize The Display

041 Css Display Table Youtube

Display Block Block Inline Css Google Search

What S The Deal With Display Inline Block Design Shack

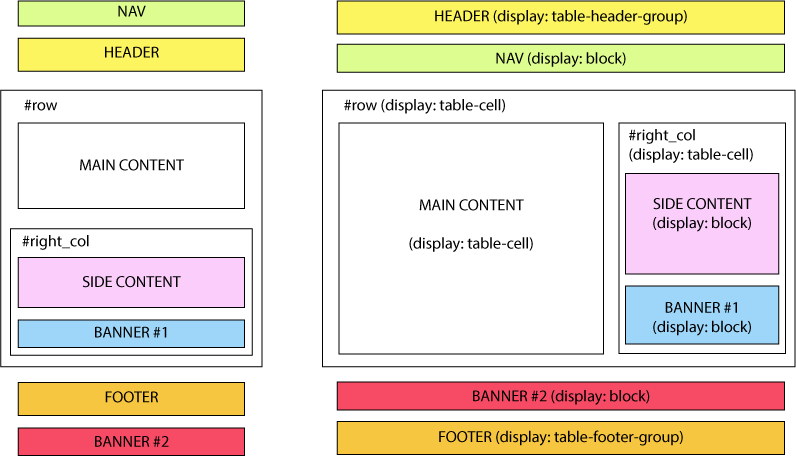
Layout Secret Weapon 1 The Css Table Property Sitepoint

How To Use Display Flex Flexbox Html Css Pt I Youtube

How Display Contents Works

Css Display Block Archives W3programmers Com Bangla

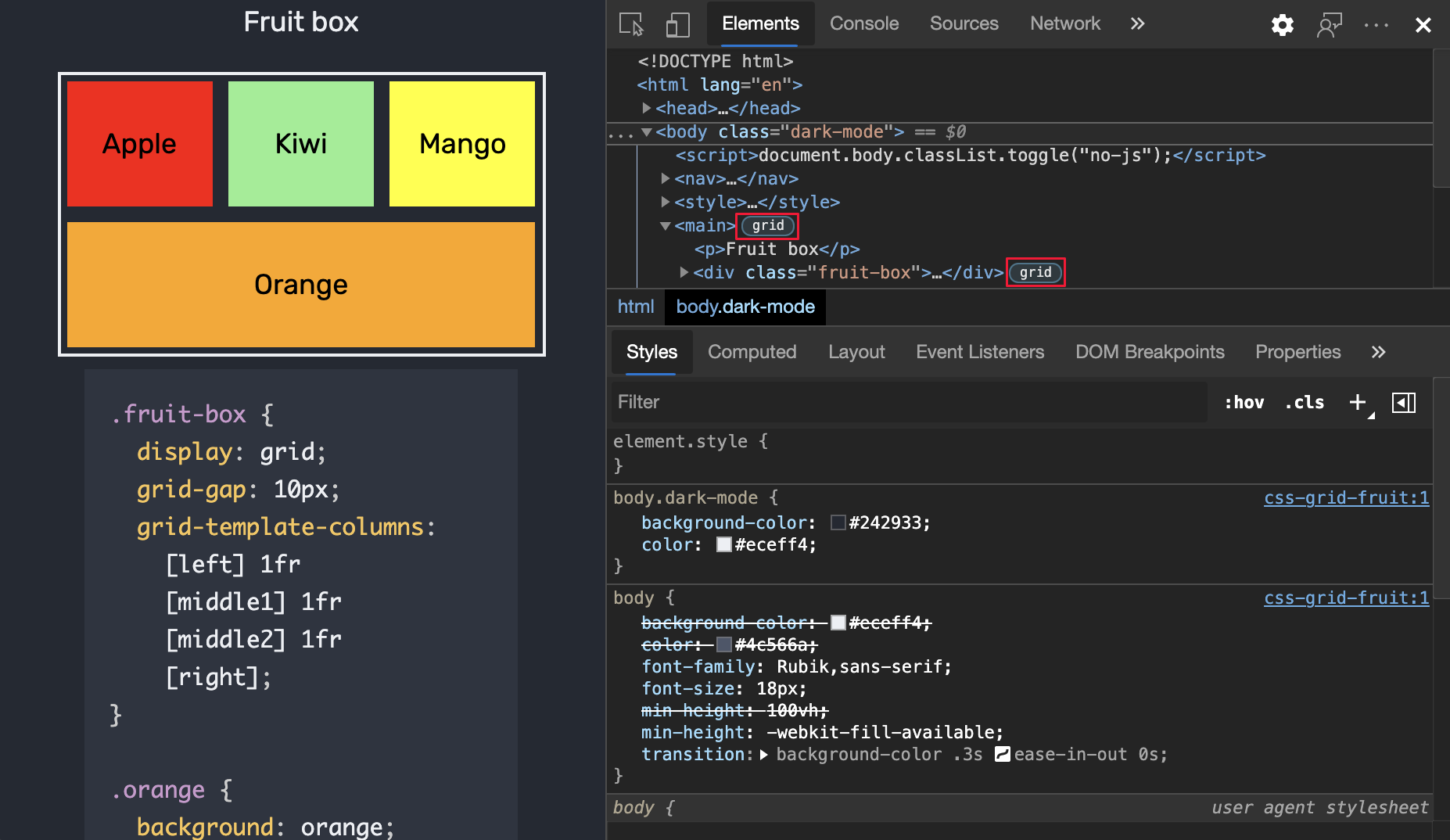
Inspect Css Grid In Microsoft Edge Devtools Microsoft Edge Development Microsoft Docs

Css Display Property Geeksforgeeks

Lesson 2 Part 4 10 Important Css Properties The Display Property

Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn

Default Css Display Values For Different Html Elements Impressive Webs

Css Property Display Frontend Development

Inner Outer Values Of The Display Property Oddbird

Css Display Property Code Bridge Plus

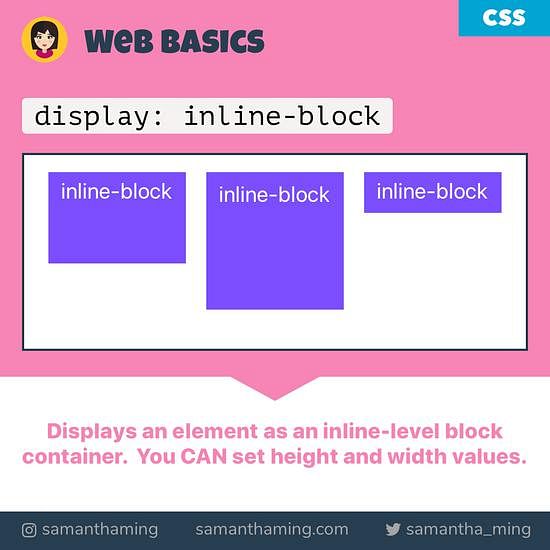
Css Inline Block Samanthaming Com

The Css Display Property Reintroducing A Familiar Friend Vanseo Design

Css Set As Display Inline But Inspector Showing Block Stack Overflow

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Live Action Css Editting Bionic Teaching

Jottly A Beginner S Guide To Html Css Skeleton And Animate Css Bloc

Css Display And The Basic Box Model

Css Divs For Responsive Screen Sizes Stack Overflow

What Is The Difference Between Display Inline Vs Display Block In Css
Css Layout Cheat Sheet Web Dev Topics Learn The Web

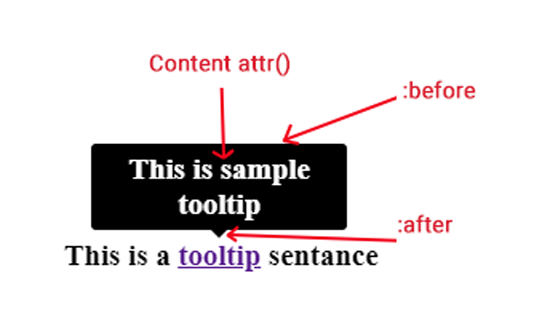
Display Tooltip Without Javascript Or Jquery Using Pure Css 3 Amey Raut
Understanding Css Display None Block Inline And Inline Block By Cem Eygi Better Programming Medium

An Introduction To The Css Display Property

The Css Display Property A Beginner S Guide To Css Layout

Inspect Css Grid Chrome Devtools Google Developers

Vanishing Boxes With Display Contents

Css Display

Css Property Display Html Dog

Css Display Tutorialbrain

Inline Vs Block Vs Inline Block Css Danielle Developer

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Hiding Elements With Css

Css Grid Inspector Examine Grid Layouts Firefox Developer Tools Mdn

Community Forums Html Css I Have Told Css To Display A Label As Inline Block But It Insists On Displaying It As A Block Roll Online Virtual Tabletop

The Two Value Syntax Of The Css Display Property Web Design Agency Miami
A Complete Guide To Flexbox Css Tricks

The Anti Hero Of Css Layout Display Table Colin Toh

Creating A Cool Success And Error Message Display Using Css New2html

Css Display And The Basic Box Model

Css Display

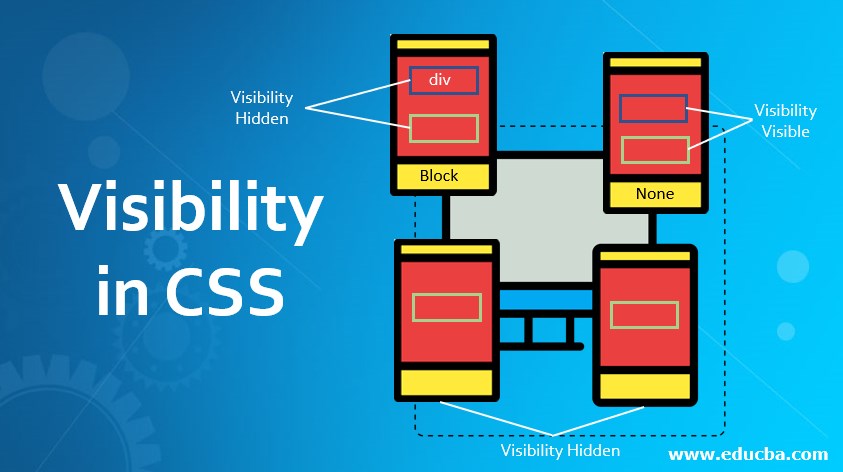
Css Visibility How To Work With Css Display And Visibility Properties

Loading Css From Your Display Templates Elio Struyf

Hiding Elements On The Web

Gerer L Affichage Avec La Propriete Css Display Pierre Giraud

Display Css S Most Important Property By Madhu M Codeburst

Css Display Should Run In Flow Root Blockify To Block Or Flow Root Issue 1715 W3c Csswg Drafts Github

Cssi 1 9 Advanced Css Learn Co

Css Fundamentals The Display Property By Timothy Robards Itnext

Html Flow And The Css Box Model The Display Property Complete Concrete Concise

Cracking The Css Display Inline Block Inline Block None Visibility Hidden By Cyrus Kiprop Medium

Common Problems For Layout Elements In Css Best Practices By Meet Zaveri Codeburst

Css Display Pdf Document

Css Display Property Display Block Display Inline Display Inline Block Youtube

When Do You Use Inline Block Css Tricks
Css Layout Cheat Sheet Web Dev Topics Learn The Web

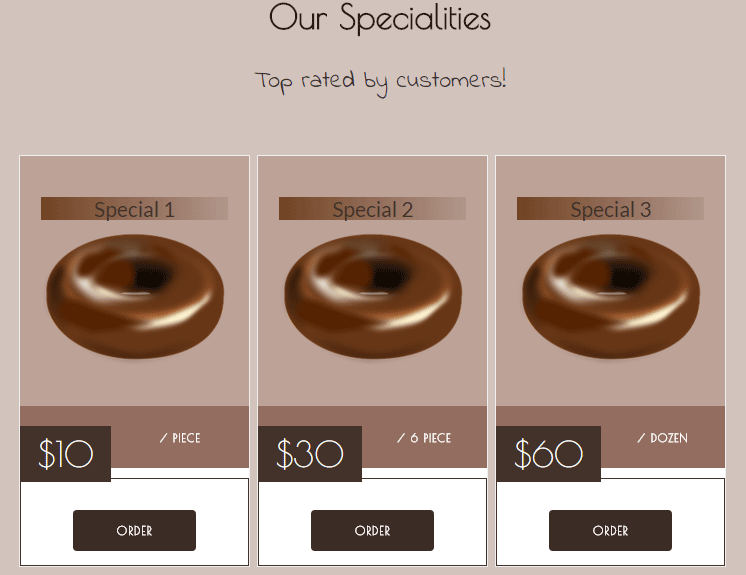
An Html 5 Css 3 Products Display With Bootstrap Template

Css Display

Css Positioning With Display Or Float Can I Get This Structure Using Display Property Stack Overflow
Q Tbn And9gctjylickwokah0hvh Zqx6odr1bwyvrh3k Wdgfp6y Usqp Cau

Css Display Tutorial

Visibility In Css How Do Visibility And Display Properties Work In Css

Css Display Property Tutorial Youtube

A Keyboard Display Using Css Grid Dev Community

Css Display Property In Depth Laptrinhx

Css Display



