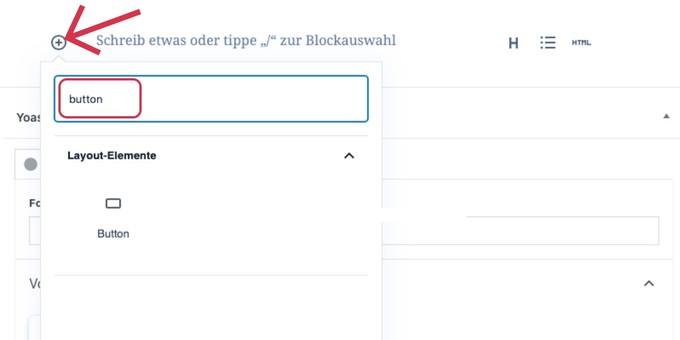
Kontakt Button Wordpress
Please enable JavaScript in your browser to enjoy WordPresscom.

Kontakt button wordpress. WordPress Post Editor doesn’t actually have any button to add buttons to your posts or pages Use a plugin or add classes in WordPress additional CSS menu and refer them to add buttons Here is a list of good plugins to add a button to your page or post Or Insert buttons without plugin using WordPress additional CSS. If you can do the same for the captcha button, that would be perfect but if not, I’m OK like that as it is quite almost centered on the mobile phone version by default !. Ninja Forms is one of the easiest, powerful contact form plugins for WordPress It allows you to quickly design complex forms through drag and drop interface and without any coding knowledge From regular contact forms to CRM, newsletter signup to frontend posting, Ninja Forms is best for all your needs and it will give you full control throughout the process.
To create WordPress buttons with MaxButtons, you just need to download and install the plugin Then, you can create a button by clicking on the MaxButtons link in your dashboard sidebar Unfortunately, you can’t add buttons directly in the WordPress Editor, though the plugin does make it easy to insert buttons you’ve already created. BUTTON SHORTCODE This addon will generate shortcode for a button in your respective slider’s edit window so that you can easily add those buttons anywhere in the pages Clicking on these buttons will trigger to display the respective slider. Instant Support Buttons is a decent ways to connect with customers through various social media platform It has an elegant design options and simple settings Forget about those vertical or horizontal floating bars that cover your website’s important content.
Creating buttons in WordPress would seem to be the job of a theme or a plugin And those can be good options But it’s also easy to create your own buttons in WordPress with a little CSS And once you create the initial code, it’s easy to add your own buttons where you like We’ll look at how to do that below Add a Link to Your Site. 1 Print Friendly PDF Button for WordPress site Print Friendly and PDF Button is a free WordPress plugin that adds button to download posts in PDF file format It is easy to use and configure After install, goto Settings > Print Friendly & PDF to configure settings. Create customizable contact forms and sticky contact button for your WordPress blog Web style Adeel Raza 70 active installations Tested with 284 Updated 11 years ago ListPress WooCommerce Contact (3 total ratings) Dynamic popup contact button with dashboard inbox for WooCommerce & other pages.
FAB (Floating Action Button) is a Free & Light Weight WordPress plugin which displays the beautiful Floating Action Button on your WordPress frontend After triggering/hovering the main button it will popup and shows the row of sub buttons with details This plugin provides the 9 types of the following buttons with differentdifferent. Inserting a like button within your WordPress post next to the social media sharing buttons can help increase shares Or, you can choose to display the like button in WordPress in a different area of the page Either way, having a like button on your posts is both visually appealing, and will help your content by giving it a boost with your. Silahkan pelajari cara buat Page di Pengenalan Dasar WordPress #1 Apa Itu Pages & Posts 3 Test Form Silahkan Anda buka halaman Kontak kemudian lakukan testing untuk mengecek apakah Form sudah berhasil muncul dan berjalan dengan baik Coba isi datadata yang diperlukan pada field yang tersedia kemudian tekan tombol Kirim.
As the @wordpress/components package becomes the vehicle that implements more and more of the WordPress design system, and as that system matures, its components get more consistent and more coherent WordPress 54 adds a number of changes and enhancements to the Button component Button sizes In keeping with the overall design direction of the project, the button default height is now 36px. Step 3 Create a Contact Form in WordPress Now that you have activated WPForms, you are ready to create a contact form in WordPress In your WordPress dashboard, click on the WPForms menu and go to Add New This will open the WPForms drag and drop form builder Start by giving your contact form a name and then select your contact form template. Do your best !.
So that you can center buttons in WordPress Visual Composer. The WordPress contact form plugin includes templates with gorgeous designs, along with dozens of addons for expanding how you work with your forms FormCraft WordPress plugin What’s more, is that this premium WordPress contact form plugin includes special features like the builtin popup forms and math formulas. In your WordPress Dashboard, go to PayPal Donations > Buttons Hover over the button you want to work with and click Edit Scroll down to find the “Return URL” text box and paste the link for your thank you page in there.
WordPress 37x or above;. Input the CSS code into your stylescss;. The WordPress share button lets users with a WordPress account quickly share to WordPress to share your content to their blog When someone clicks the button, it will open up WordPress and automatically create a new blog post that contains the title of your post (the title will be a link to your original post), plus an excerpt from it, and an image if appropriate.
The free Orbit Fox Companion plugin, created by us here at ThemeIsle, incorporates a number of modules focused on enhancing your WordPress website’s functionality Social Media Share Buttons is one of these modules, enabling you to add beautiful buttons to your blog Orbit Fox provides over social buttons for you to choose from and add to your WordPress website. Inserting a media file into a post with WordPress is not very complicated thanks to the dedicated button present by default However, if you develop a plugin using media files, this button won’t. Currently, I have modify the Wordpress code (in "wordpress\wpadmin\includes\classwplisttablephp") to add that button In this case, when I update Wordpress, my modified code will be deleted Therefore, I need to move that button to my plugin code In this case, please help me how to move that button to my plugin code.
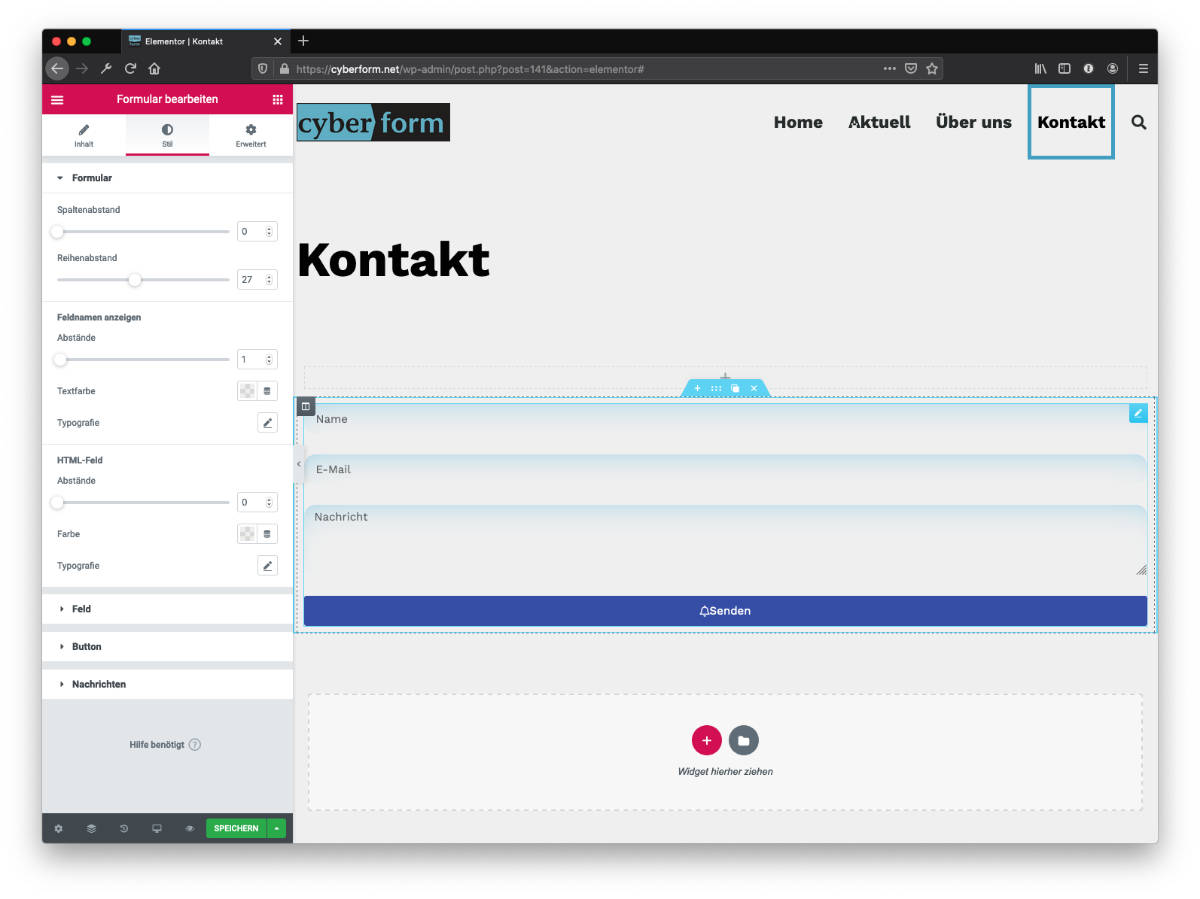
Download and install the Easy Media Download plugin (Easy Media Download is a WordPress Download plugin that allows you to create a download button beautifully with a shortcode) 2 Create a new post/page or edit one and insert the following shortcode into the editor (Make sure to paste as plain text in the visual editor). Learn how to create a contact page in WordPress using the elementor plugin and oceanWP theme. Search WordPressorg for Submit Toggle Menu Showcase;.
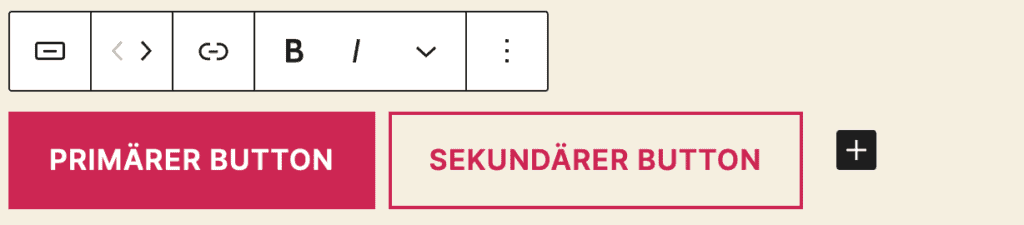
Support Get Involved Five for the Future. WordPress styles secondary and primary buttons differently Primary buttons are blue, and stand out more than secondary buttons, which are grey By default, submit_button() outputs a primary button. 3 Like Button Plugin For WordPress By Stefan Natter Free Overview One of the most used plugins that helps add a Like Button after every single post or page you choose is the Like Button Plugin For WordPress produced by Stefan Natter This plugin provides a Like Button Widget including a Like Button Generator and make it easier for you to.
User can easily Display contact from with elementor widget and WordPress Default WIdgetVery easy to use Kontakt Forms Plugin Review Ajax Contact Form January , 21 Image Elevator Utilities Plugin Review – Rename And Compress Images After Pasting January 21, 21 Radio Utilities Plugin Review – Easly Modify The Colors Of The. I am trying to add fontawesome arrow icon to submit button in Wordpress using ContactForm7 I have this submit classbutton "Send a message " in css wpcf7submitbefore { content '\\. Use the screenshot and follow along Start by clicking on the button to open your inner row setting Open inner row setting to paste your CSS call out!.
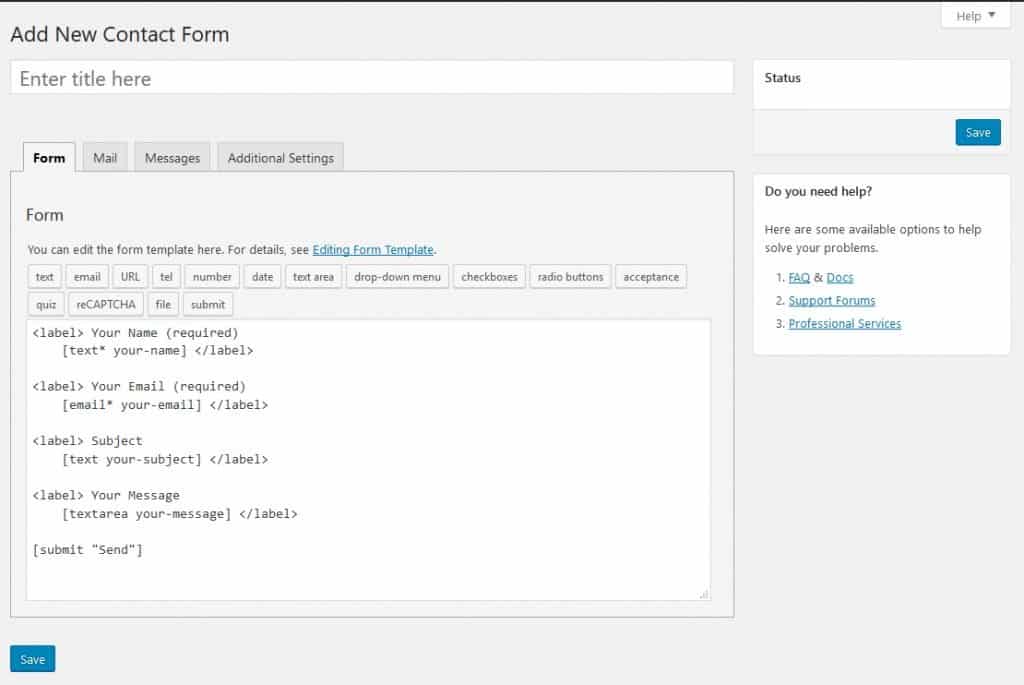
First off, you need to load the button into WordPress In the dashboard, click on the Media tab and click on Add New In the loading section, drag and drop to add the image or click on the Select. Please enable JavaScript in your browser to enjoy WordPresscom. WordPress Post Editor doesn’t actually have any button to add buttons to your posts or pages Use a plugin or add classes in WordPress additional CSS menu and refer them to add buttons Here is a list of good plugins to add a button to your page or post Or Insert buttons without plugin using WordPress additional CSS.
A defined shape or border for your buttons can improve UX and visibility CSS can be used to create buttons with square or rounded edges or to add button borders Remember, site buttons should be used sparingly Using too many buttons on your site can confuse visitors Generally, adding one primary calltoaction button per page is optimal for UX. There are multiple WordPress plugins you can add to your website, but the ones we liked the most are the PayPal Buy Now Button and the WordPress Simple PayPal Shopping Cart PayPal Buy Now Button The PayPal Now Button is a plugin that you can use to allow users to make purchases on your website. Kontakt hier kommt die adresse rein This is an example of a WordPress page, you could edit this to put information about yourself or your site so readers know where you are coming from You can create as many pages like this one or subpages as you like and manage all of your content inside of WordPress.
1 WPForms WPForms is the best WordPress form plugin for WordPress for a lot of reasons It’s a beginnerfriendly contact form plugin that’s easy to use yet very powerful And it millions of active installs which makes sense since it’s very popular in the WordPress community. The simplest way to do this is by adding social sharing buttons to WordPress posts and pages In this article, we’ll show you how to easily add social share buttons and display share counts in WordPress We will cover couple of different ways to do this, so you can add social buttons above and below post content or make a floating share bar. To use a WordPress button shortcode, simply type them in the post editor and WordPress will render the code and display the result on your website The beautiful thing about WordPress button shortcodes is that you can make one on your own if the available codes don’t meet your needs.
1 Choosing the Right WordPress Form Plugin to Combat Spam Many WordPress contact form plugins don’t come with builtin spam protection Those that do have some spam protection features often aren’t very reliable or easy to use The most effective way to block contact form spam is by choosing the best WordPress contact form plugin. Adding Checkbox reCAPTCHA to your WordPress form is easy to do To enable reCAPTCHA in the simple contact form you created earlier, go to Add Fields in the form editor and click on the reCAPTCHA button You’ll be notified that Google Checkbox v2 reCAPTCHA has been enabled Click OK to see the reCAPTCHA enabled badge on your form. Kahuna WordPress Theme Kahuna is a highly customizable WordPress theme with an exotic design, effective and easy to use customizer settings and a responsive, fully editable layout.
It has a custom styled button with a solid color scheme and the rounded form spaces, which make it display perfectly on any web and mobile screens Contact Form v10 released in May 18 and follows the design trend to provide a fantastic solution for all your users to contact you freely. Centering Buttons in WordPress means Opening your Inner Row Settings Step 2 of 2 Not sure where the inner row setting button is?. First, you need to install and activate the "Forget About Shortcode Buttons" plugin from the WordPress plugin directoryIn case if you need help to install plugins, follow our guide on how to install and manage WordPress Plugins Note This plugin requires WordPress 39 or higher to work properly.
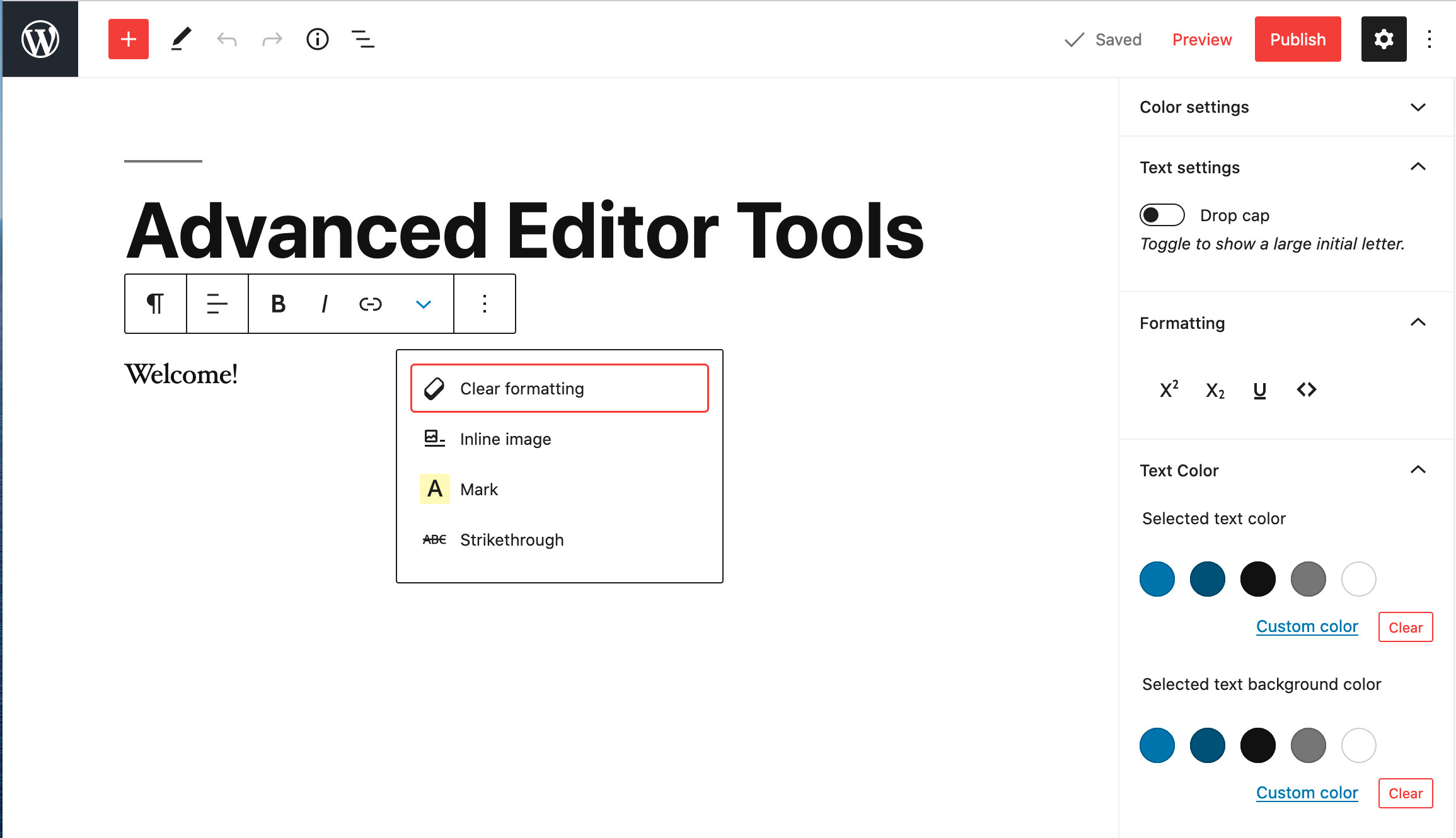
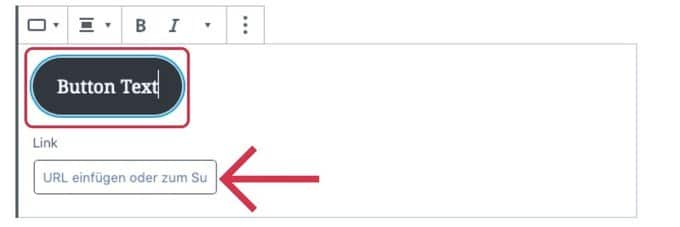
Pixpa goes for the unintimidating threefield contact form and, aside from using the default Submit button, I haven’t got any criticisms What really sets this contact page apart, though, is the use of callstoaction above and below the form. As soon as is WordPress Block button created, you can type text inside it Remember that for call to action button it is better to use short text with clear message You can set text to be bold, italic or underlined All these changes can be made by clicking in the toolbar You can also align button to the side or center it. How to Add Buttons in WordPress Without a Plugin There are many ways to add buttons in WordPress, all of which are perfect However, the way I’ll be showing you requires 2 steps Use a CSS Button Generator to generate CSS code;.
It is a fully responsive plugin that works well on any viewing device, browsers, and WordPress templates Also, the plugin is shortcode ready that contains shortcode generators to add your contact buttons on any page, post or widgets. Buttons Created Using WordPress Button Plugin MaxButtons Here are the types of buttons that can be created using this plugin Things To Know Before Choosing This Plugin Though the plugin is free, it also comes with a pro version that offers the feature to add icons and images to your buttons. It is a premium WordPress plugin by AccessPress Themes that comes with different layouts and customization options to add beautiful WhatsApp button on your WordPress website Contents hide Some of the Great Features of WP WhatsApp Button.
Features Button customization – customize button position, color, size, icon, label All the settings can be set separately for mobile and desktop version of widget. Get really creative and create WordPress buttons by using MaxButtons plugin Add them to your posts or pagesWe post a NEW VIDEO every other day so be sure t. First off, you need to load the button into WordPress In the dashboard, click on the Media tab and click on Add New In the loading section, drag and drop to add the image or click on the Select.
Just click that button, and you can immediately share via your loggedin. Enter your button code where you want the button to display. Even a basic option like Captcha are hard to integrate for the average WordPress user So we wanted to give you some alternatives so you can STOP Using Contact Form 7 Plugin Take a look below at some of our top picks for FREE contact form plugin solutions you can use on your WordPress site.
To use a WordPress button shortcode, simply type them in the post editor and WordPress will render the code and display the result on your website The beautiful thing about WordPress button shortcodes is that you can make one on your own if the available codes don’t meet your needs. The button is a WordPress button generator plugin Create social icons and social share button It is easy to use and easy to customize You can create social sets of buttons We have 7 social sets of buttons and 9 sets of another type of buttons like css3 2D and 3D buttons with live preview Button Plugin Features. To centeralign the buttons, try adding the following CSS code to your "Additional CSS" box in Settings > AddToAny If the following code does not centeralign the buttons, you will need to customize the CSS code for your WordPress theme For additional help, consult your theme's author or the WordPress Support forum for themes.
🙂 I am still figuring out about the captcha not working, I will let you konw but I am pretty sure it will be fixed soon as a member of the team of the. When you want to share a website, blog post, or other URL on Facebook, the easiest way is via a Facebook share button, which allows you to share to Facebook in just one clickOn a site that has enabled the Facebook share button, you’ll see the Facebook logo box (usually blue) floating below or to the left of the page;. Alternatively, the plugin also allows you to manually add the button by inserting the fblike shortcode to your WordPress editor If you want to disable the Like button, simply switch the On/Off toggle located at the bottom of the settings page Conclusion All in all, Facebook Like button is an important tool to boost your website traffic.
Now that we have established what a call to action button is, let’s delve into how to optimize them for increased clickthrough rates How to create call to action buttons in WordPress If you’re using WordPress, we recommend the user friendly MaxButtons plugin to help you build, optimize and test different call to action button types.

Case Studies Make Wordpress Org Marketing

How To Add A Wordpress Language Switcher To Your Website

Best Wordpress Plugins To Add Contact Buttons 8degree Themes
Kontakt Button Wordpress のギャラリー

Venta Social Media Kontakt Button Wordpress Plugins

Create A Form In Wordpress Formidable Forms

Call To Action Internetagentur Perimetrik Bonn Darmstadt

Does Anyone Know How I Remove The Seach Button I Am Using The Awaken Pro Theme Wordpress Css

Best Wordpress Plugins To Add Contact Buttons 8degree Themes

Wordpress Facebook Button Pro Plugin

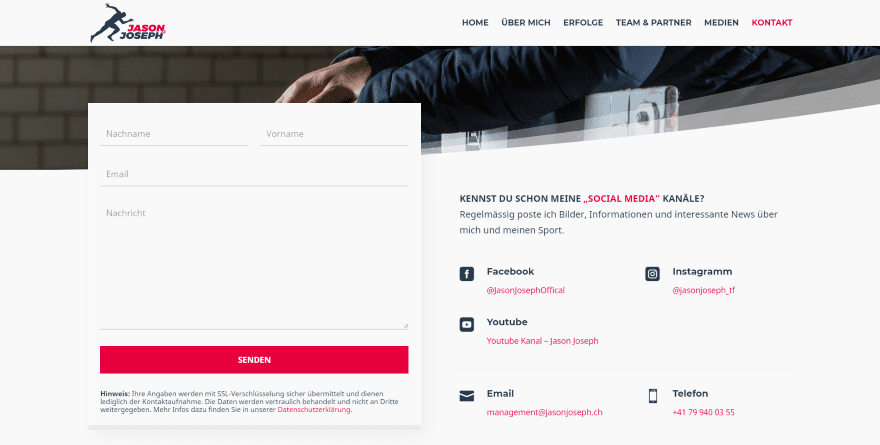
Kontakt Portfolio

Free Wordpress Facebook Button By Bestwebsoft Plugin By Bestwebsoft

Xing In Wordpress Website Einbinden Verknupfen

Shariffwrapper Ubergebene Url Manipulieren Staude

How To Add A Button To Your Header Or Footer Using The Bridge Wordpress Theme Youtube

Block Buttons Gutenberg Fibel

Buttonizer The 1 Floating Action Button Plugin For Wordpress

17 Best Wordpress Contact Form Plugins Reviewed And Compared

17 Divi Sites With Unique Contact Pages Elegant Themes Blog

Wordpress Button Einfugen Bearbeiten Und Verlinken 21

Changing Button Color In Wordpress Mobile Navbar Stack Overflow

Advanced Editor Tools Previously Tinymce Advanced Wtyczka Wordpress Wordpress Org Polska

Change Text Label Of Button Zendesk Help

Free Wordpress Pinterest Pin It Button Plugin By Phil Derksen Page 9

How To Change In Wordpress The Mobile Navbar Menu Background Color From Transparent To Indigo As Soon As The Menu Button Is Clicked Stack Overflow

5 Wordpress Checklist Plugins Free And Paid Formget

Visual Checkboxes And Radio Buttons With Advanced Custom Fields Dreihochzwo Designing Web Print Foto

8 Contact Widgets And Live Chat Plugins For Better Communication

Free Wordpress Whatsapp Share Button Plugin By Alex Moss Page 9

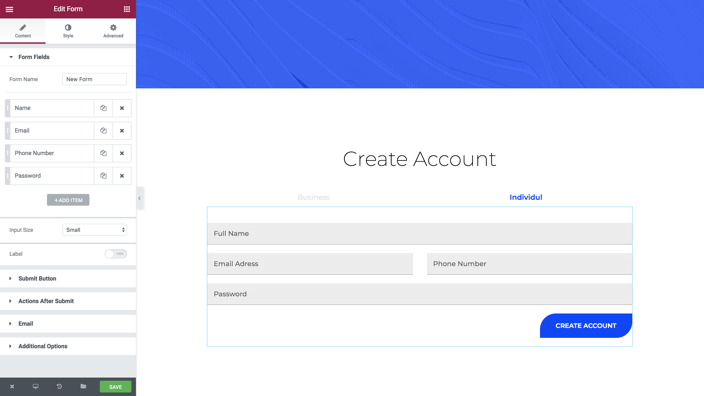
Formulare Mit Elementor Gestalten Versenden Und Absichern

Wie Ein Popup Kontaktformular Auf Wordpress Hinzufugen

Align Buttons To The Bottom Of The Row

Best Wordpress Plugins To Add Contact Buttons 8degree Themes

Die Einrichtung Eines Click To Call Buttons Bei Wordpress

Scroll Button Wordpress Theme Websites Examples Using Scroll Button Theme Themetix Com Download Scroll Button

How To Add A Click To Call Button In Wordpress Youtube

Divi Design Showcase New Submissions From August Elegant Themes Blog

Elementor Form Widget Free Wordpress Form Builder

Contact Form 7 Handleiding Contactformulier Voor Je Wordpress Website

5 Whatsapp Kontakt Button Wordpress Plugin Deutsch Youtube

Angebote Webdesign Agentur

Meine 30 Besten Wordpress Plugins 4 Geheimtipps Wp Ninjas

Native Instruments Kontakt Review Bedroom Producers Blog

Nieuw In Wordpress 5 6 Twenty Twenty One Dark Mode Php 8

Contact Form 7 Handleiding Contactformulier Voor Je Wordpress Website

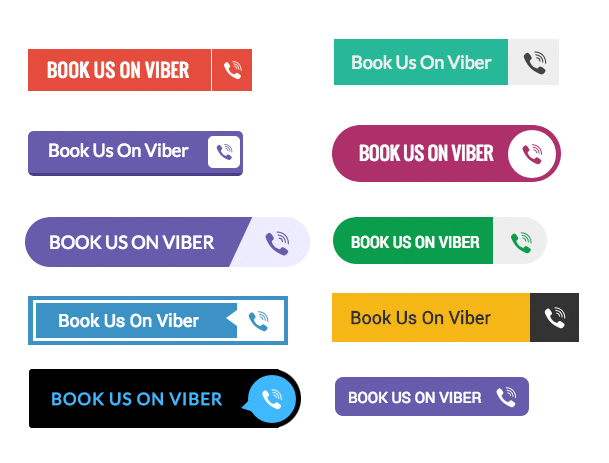
How To Add Viber Messenger Whatsapp Skype Contact Button On Wordpress Website Step By Step Guide

75 Stunning Examples Of The Divi Wordpress Theme In Action 21

Wp Contact Slider Wordpress Plugin Wordpress Org Deutsch

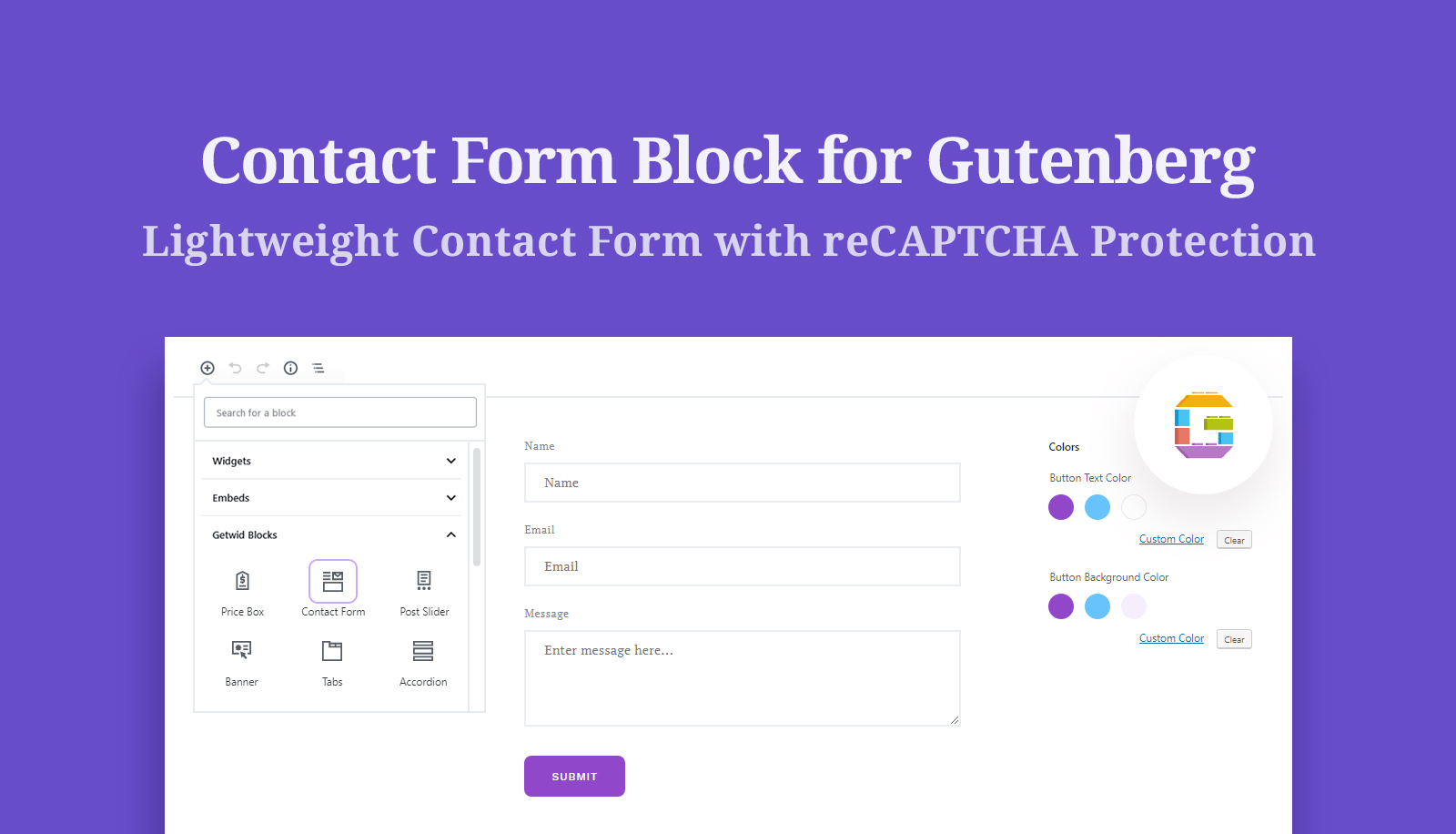
Getwid Blocks Wordpress Contact Form Gutenberg Block Motopress

How To Add Messenger Button On Wordpress Website

Tshirtecommerce Wordpress Theme Websites Examples Using Tshirtecommerce Theme Themetix Com Download Tshirtecommerce

How To Create Attractive Call To Action Using Uncode Undsgn

8 Contact Widgets And Live Chat Plugins For Better Communication

Contact Form 7 Handleiding Contactformulier Voor Je Wordpress Website

How To Add Live Skype Chat Call Button On Your Wordpress Website Step By Step Guide

How To Create A Contact Form In Wordpress Websitesetup Org

Solved Css Transition Button Wpquestions

Change Text Label Of Button Zendesk Help

Wordpress Button Einfugen Bearbeiten Und Verlinken 21

Icon In Header Button In Wordpress Einfugen Anleitung

Pi Button Free Wordpress Plugin By Accesspress Themes Page 9

Wordpress Button Einfugen Bearbeiten Und Verlinken 21

5 Best Free Wordpress Backup And Migration Plugins 21

How To Translate Your Wordpress Contact Forms Step By Step

Wp Viber Contact Button Premium Viber Contact Button Plugin For Wordpress By Accesskeys

Wordpress Updates Wieso Weshalb Wie

How To Add A Wordpress Widget To Your Website Header

Wp Viber Kontakt Button Premium Viber Kontakt Button Plugin Fur Wordpress Wordpress Plugins

5 Best Contact Form Plugins For Wordpress Compared 21

How To Add A Wordpress Language Switcher To Your Website

How To Add Whatsapp Contact Buttons On Wordpress Website

Contact Form 7 Einrichten Ultimative Anleitung

Modern Professional Wordpress Design For Antony Picksl Gmbh By Pb Design

Smart Floating Sticky Buttons Call Sharing Chat Widgets More Buttonizer Wordpress Plugin Wordpress Org

Align Buttons To The Bottom Of The Row

Barut Kontakt Nadzornik Back To Top Button Html Code Goldstandardsounds Com

Applerep Net Website Freelancer

How To Add A Contact Form Footer With A Wordpress Widget

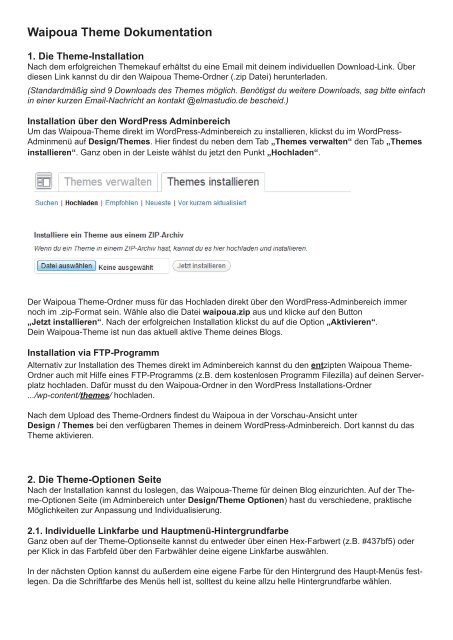
Waipoua Theme Dokumentation Elmastudio

6ihdkmiwomdk1m

Button Avada Website Builder

Wordpress Kontaktformular Erstellen Rashedi Consulting Gmbh

Ein Kontaktformular Mit Contact Form 7 Einrichten Wordpress Bibel

Align Buttons To The Bottom Of The Row

Prestashop Integration In Wordpress Prestashop Plugins

Social Media Und Share Buttons Auf Wordpress Webseiten Einfugen Wp Wizard

Members Area Kontakt Outreach Vilseck E V

Die Einrichtung Eines Click To Call Buttons Bei Wordpress

Floating Kontakt Floating Quick Kontakt Wordpress Plugin Agentur Zweigelb

How To Create A Contact Form In Wordpress Websitesetup Org

Wordpress Button Einfugen Bearbeiten Und Verlinken 21

Customizr Pro Child Wordpress Website Template By Nicolas Guillaume Nikeo Rma G De Blog

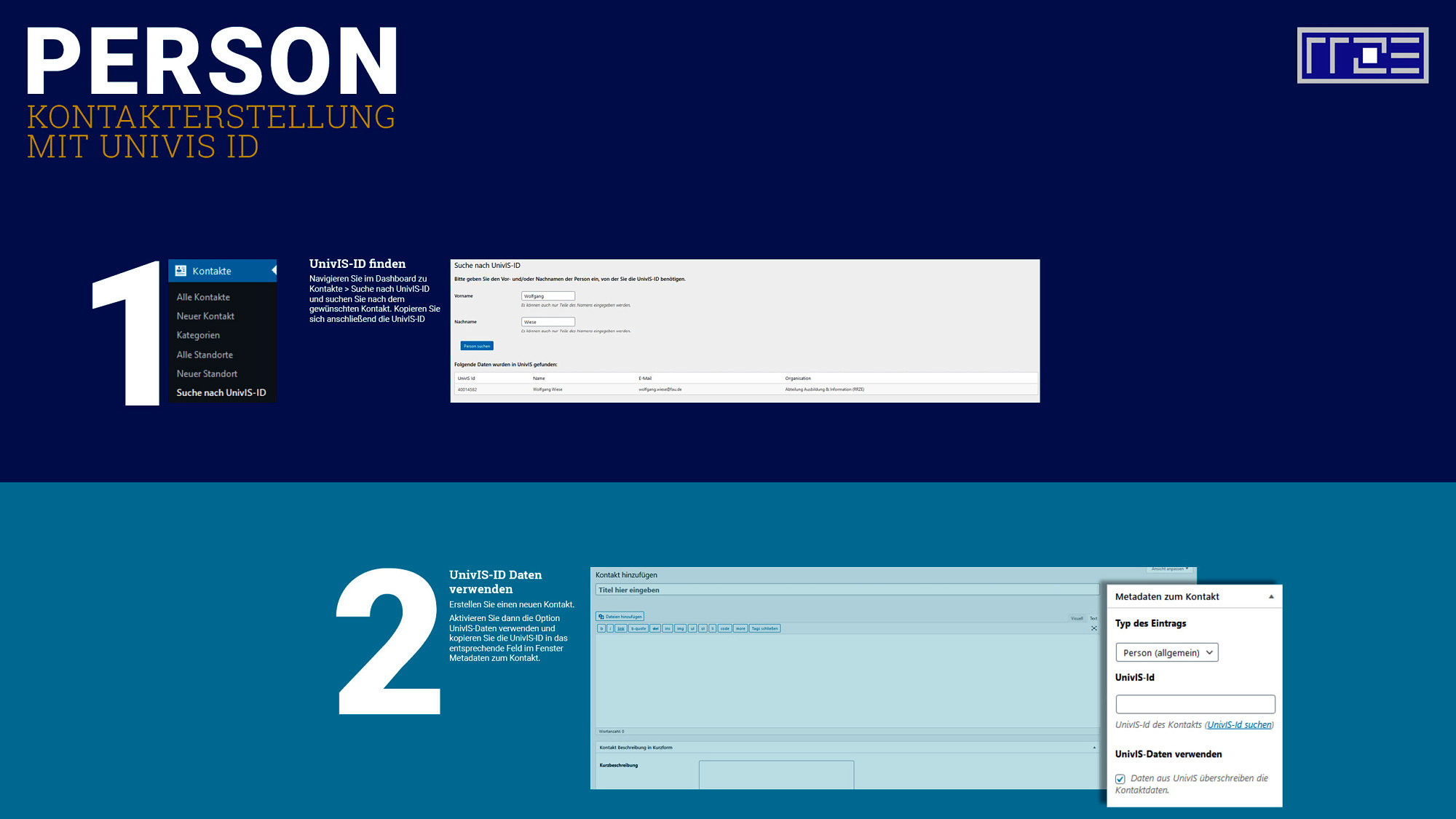
Person Die Wordpress Themes Fur Fakultaten Lehrstuhle Und Einrichtungen

Tercenum De Gabriele Paterno

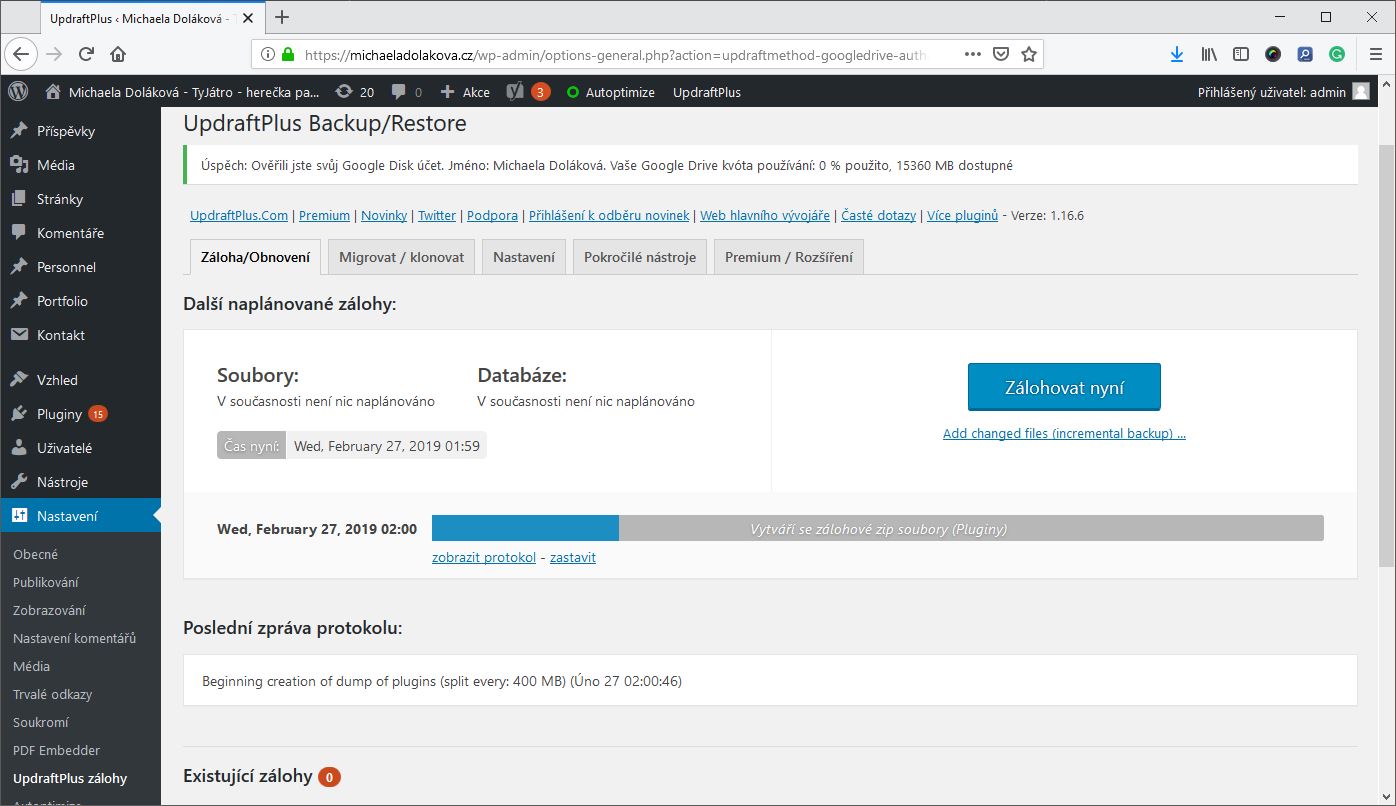
Automatic Backups In Wordpress How To Back Up Your Web Content Automatically And Manually Active24

Wordpress Customizer Selective Refresh Fur Eigene Felder Aktivieren Publicly Queryable

Wp Back Button Wordpress Theme Websites Examples Using Wp Back Button Theme Themetix Com Download Wp Back Button

How To Add A Sticky Bar To Your Wordpress Site Themetrust

Icon In Header Button In Wordpress Einfugen Anleitung

17 Best Wordpress Contact Form Plugins Reviewed And Compared

Add Whatsapp Button To Your Wordpress Website By Webs4analytics



